Facebookで表示されないアイキャッチ画像を表示させる方法 今回紹介するのは、WindowsやMacなどの 「PCブラウザ」でFacebookページに手動シェアする場合の解決法 です。 私は俗に言う「モブログ」(=iPhoneなどスマートフォンからブログ記事を更新する)を一切やらないので、モバイル環境にてFacebookページにシェアすると有効なのかどうかは正直分かりませんFacebookにブログのURLなどを貼り付けるとき、以前はプレビュー画像 (ogimage画像)がすぐに表示されていました。 が、去年の秋くらいからプレビューが表示されないことが多くなりました。 どうやら、そのURLに対して一発目のフェイスブックの書き込みこちらの方では Facebook のアカウントを持っていないからか、貼り付けていただいたページを開いてもセキュリティ チェックの画面は表示されず動作の確認はできなかったのですが、一般的な画像表示不可のトラブルシューティングとして以下ページを参考に設定などを確認してみてはいかが

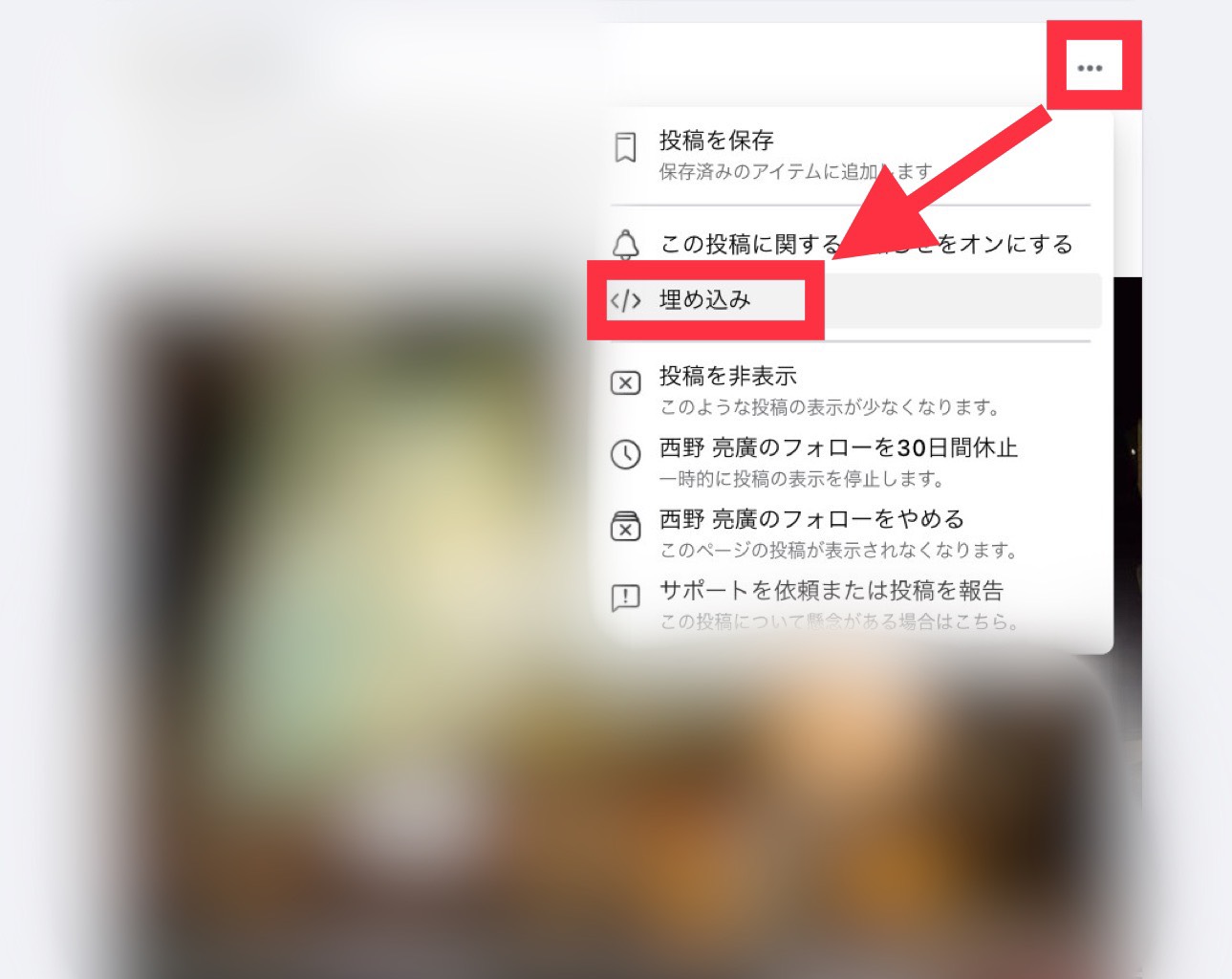
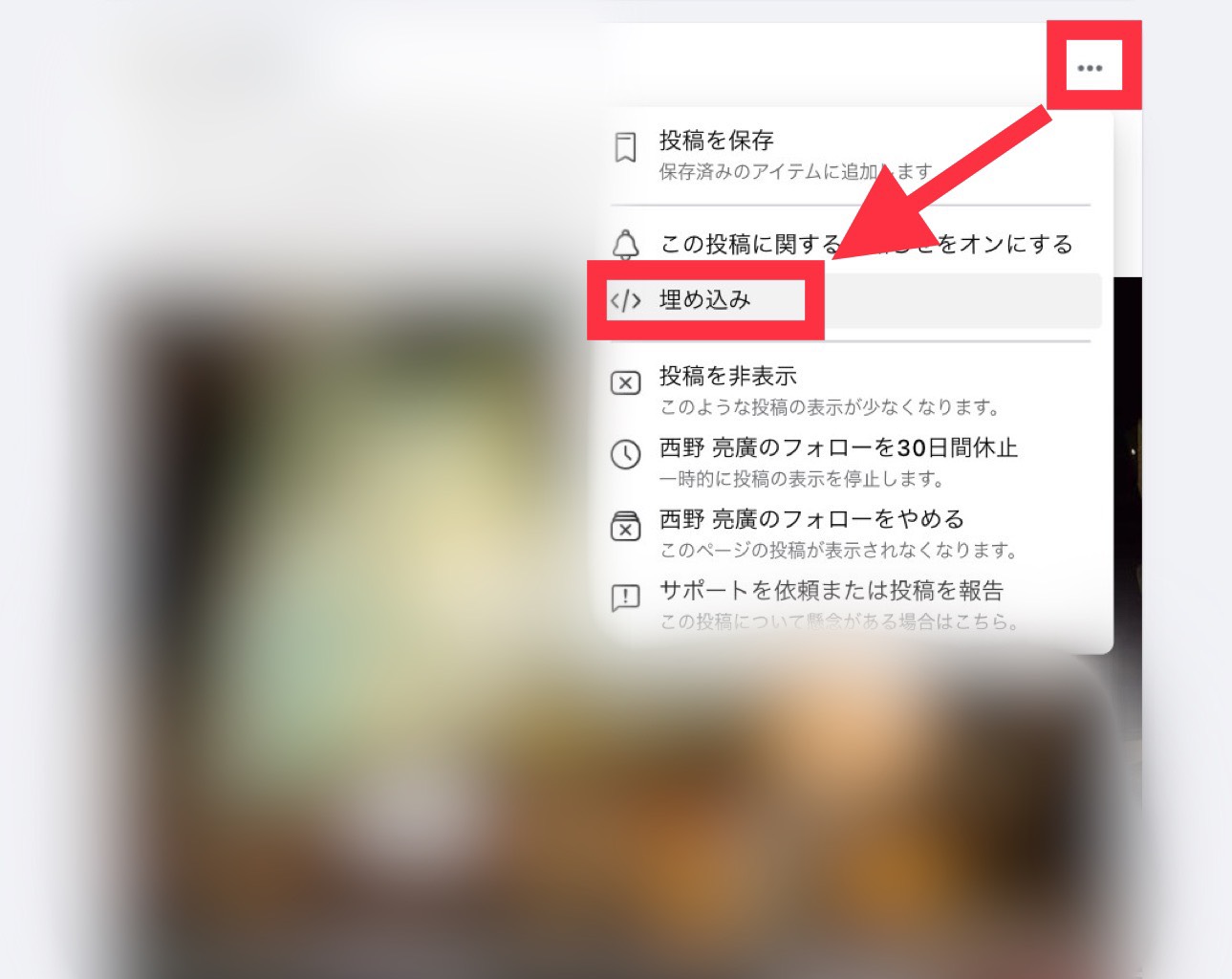
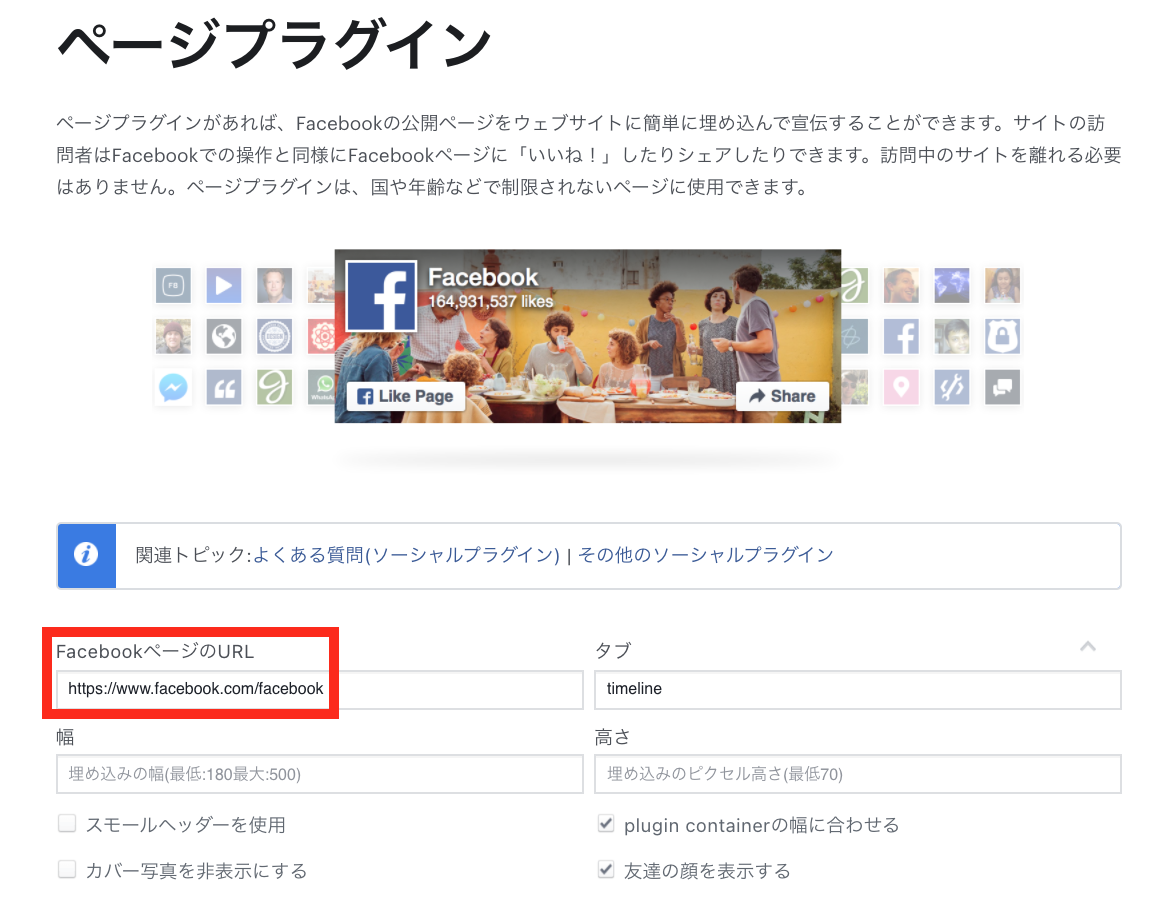
Facebookページと投稿をwebサイトに埋め込む方法 デジオデジコ デジデジ
Facebook リンク 画像 表示されない
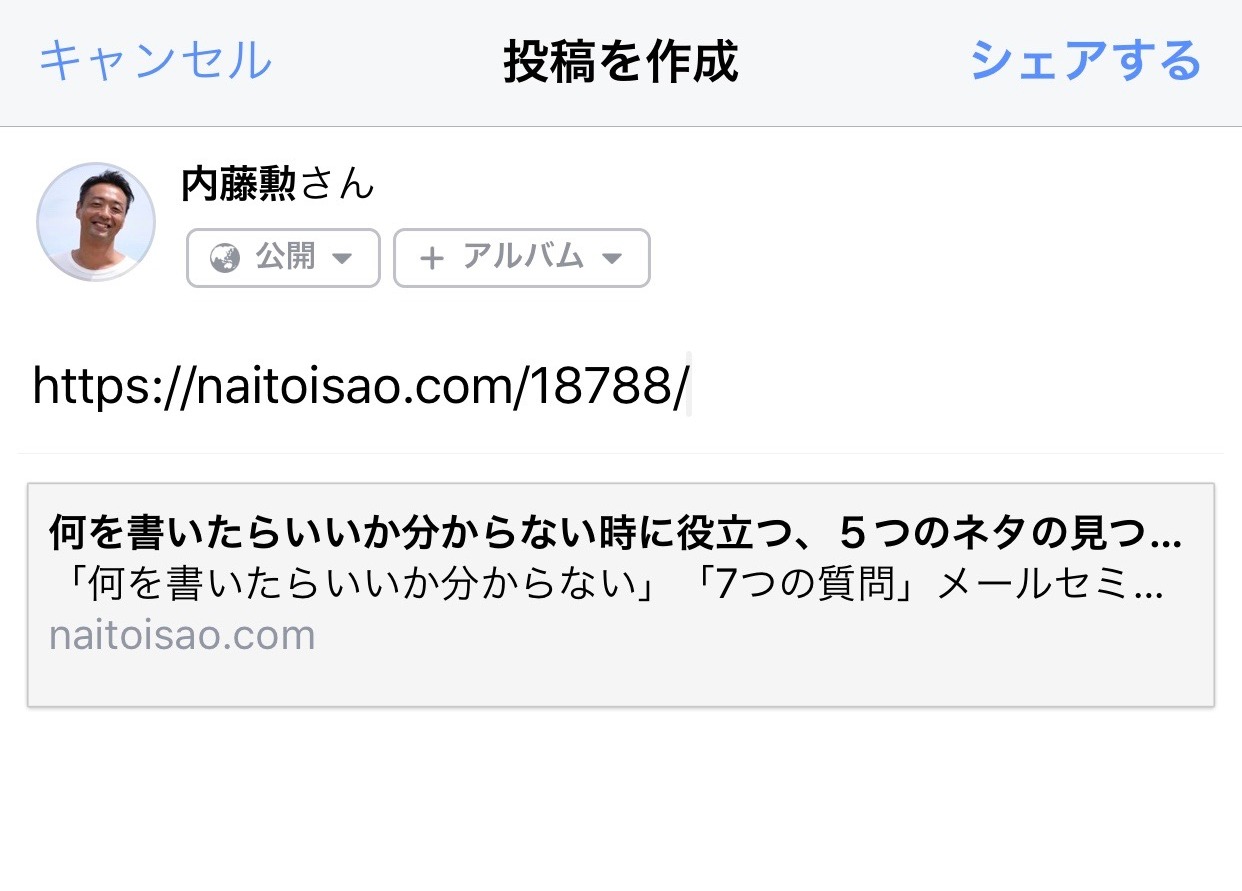
Facebook リンク 画像 表示されない- リンクを貼った時に「画像をアップロード」 Facebookページに新しく機能が追加されたようで、リンクを貼った時に表示される画像を直接アップロード出来るようになりました。 「画像をアップロード」ボタンがあるのでそこから表示したい画像を選択します。 このように変更が可能。 画像はリンク先を読んでみよう、という訴求効果に大きな影響を与える スマホでもFacebookにリンクさせようとした時、サムネイル画像がでない時があります。 こんな場合は同様に ・貼り付けたURLを削除 ・投稿作成画面を閉じる ・再度投稿画面でURLを貼り付け直す をします。 サムネイル画像が出てきました。




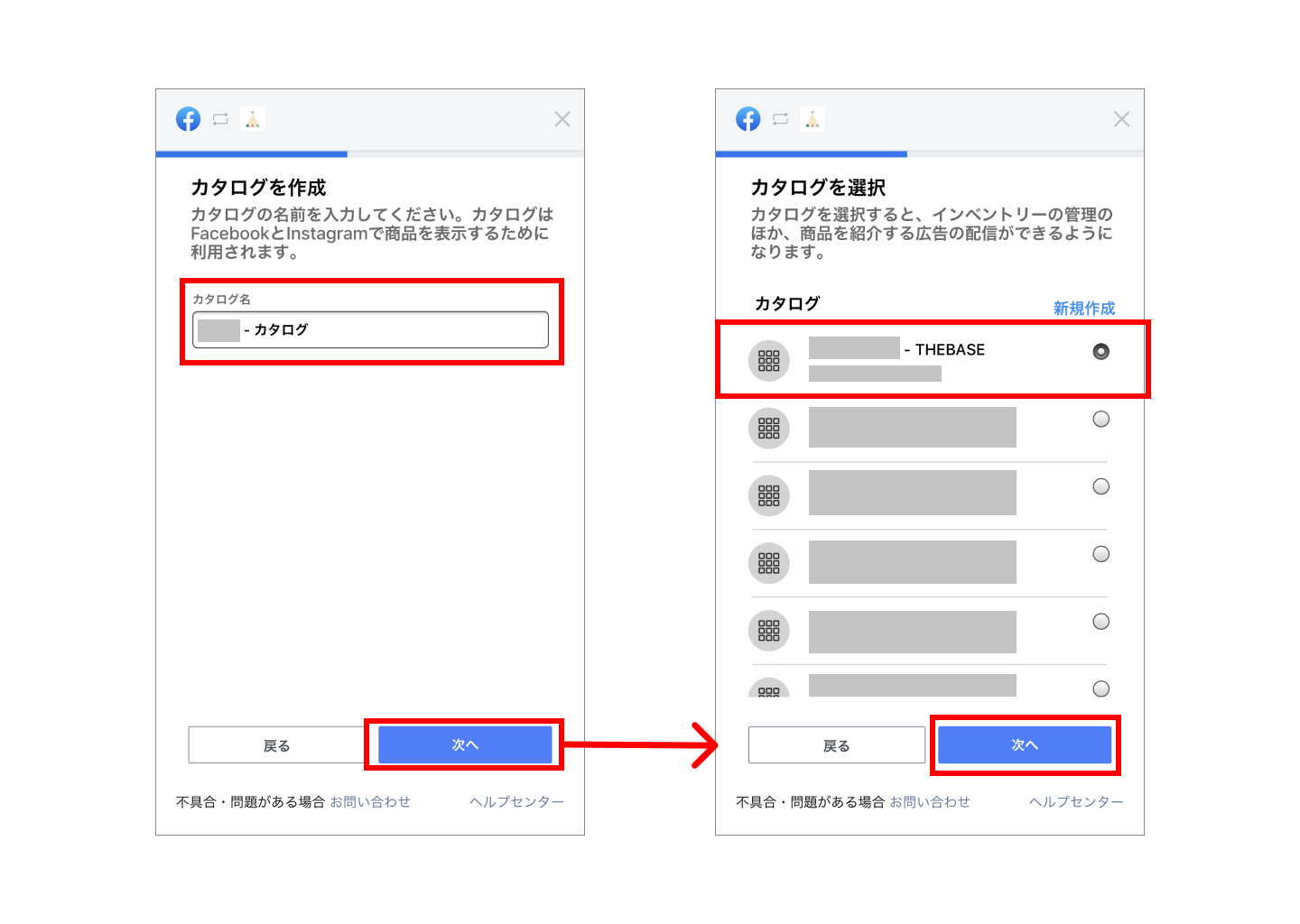
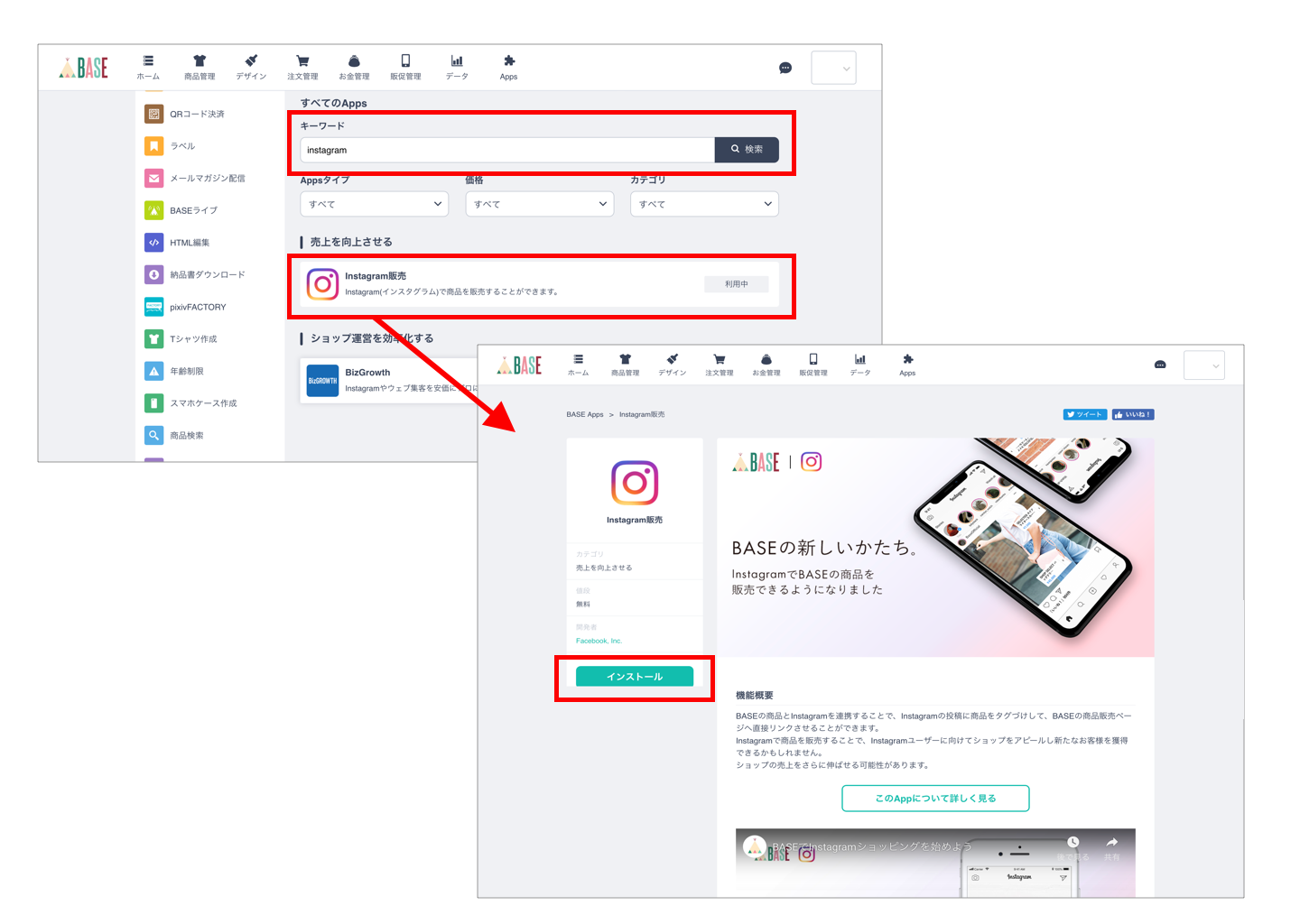
Instagramで販売を始めよう Instagram販売 App の使い方を徹底解説 Base U ネットショップの開設 運営 集客のノウハウを学ぼう
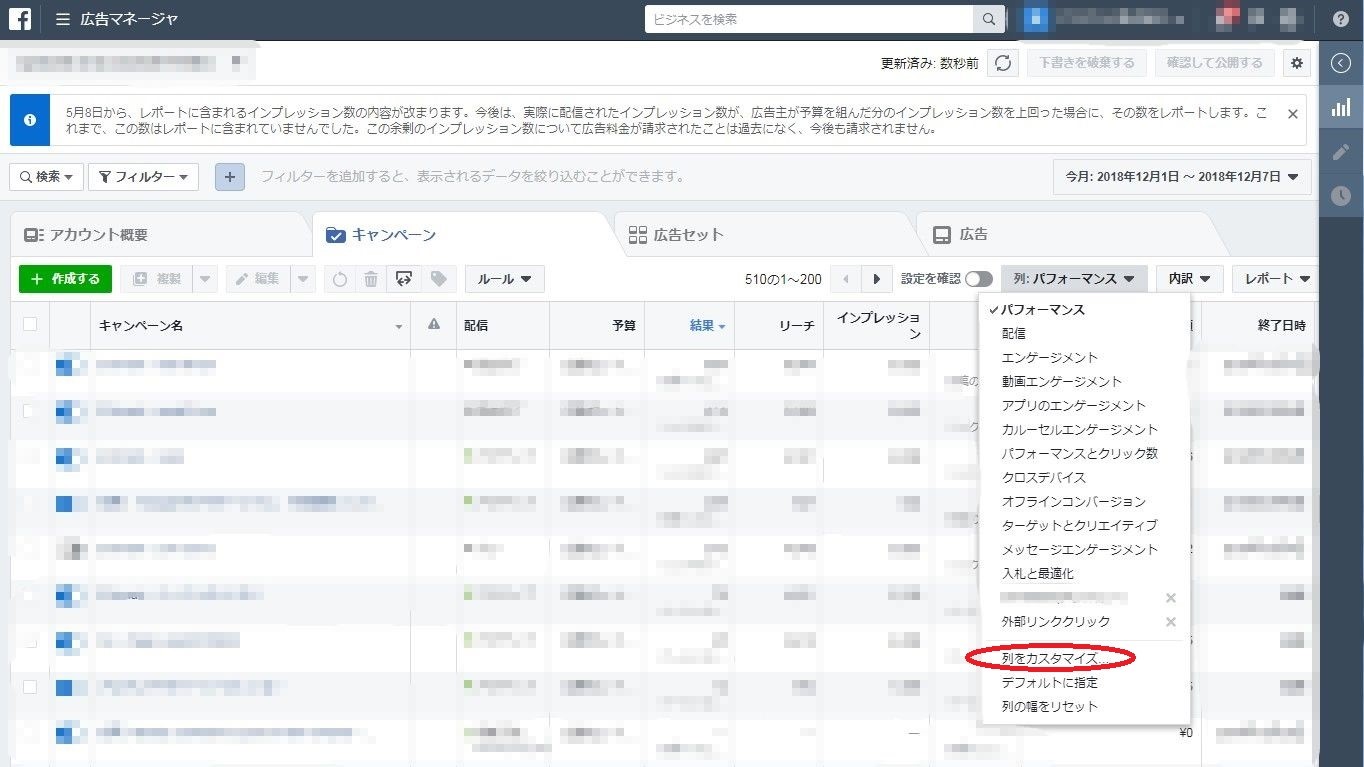
公開日: 最終更新日: 関連キーワード WEBサービス Facebook FacebookにURLを投稿する際に、うまく画像が表示されなかったり、思っていた画像と違ったものが表示されることってありますよね? 「OGP」という設定ができているサイトであれば設定通りの画像が表示されるんですが、処理がうまくいかなかったり、変更したのにキャッシュが残って 最近よく耳にするのが、Facebook広告の設定画面で 画像を選択したけれど表示されずに配信がスタートできない、 という事例があります。 表示されない原因はブラウザの広告の アドブロックのプラグインが原因になっているケースがあります。 リンクパレットにはサムネイルやファイル名などが一切表示されません。 (すべてを表示にしてもでてきません) 画像自体は選択したり拡大・縮小などもできるのですが パレットに表示されないため、埋め込み処理等もできません。
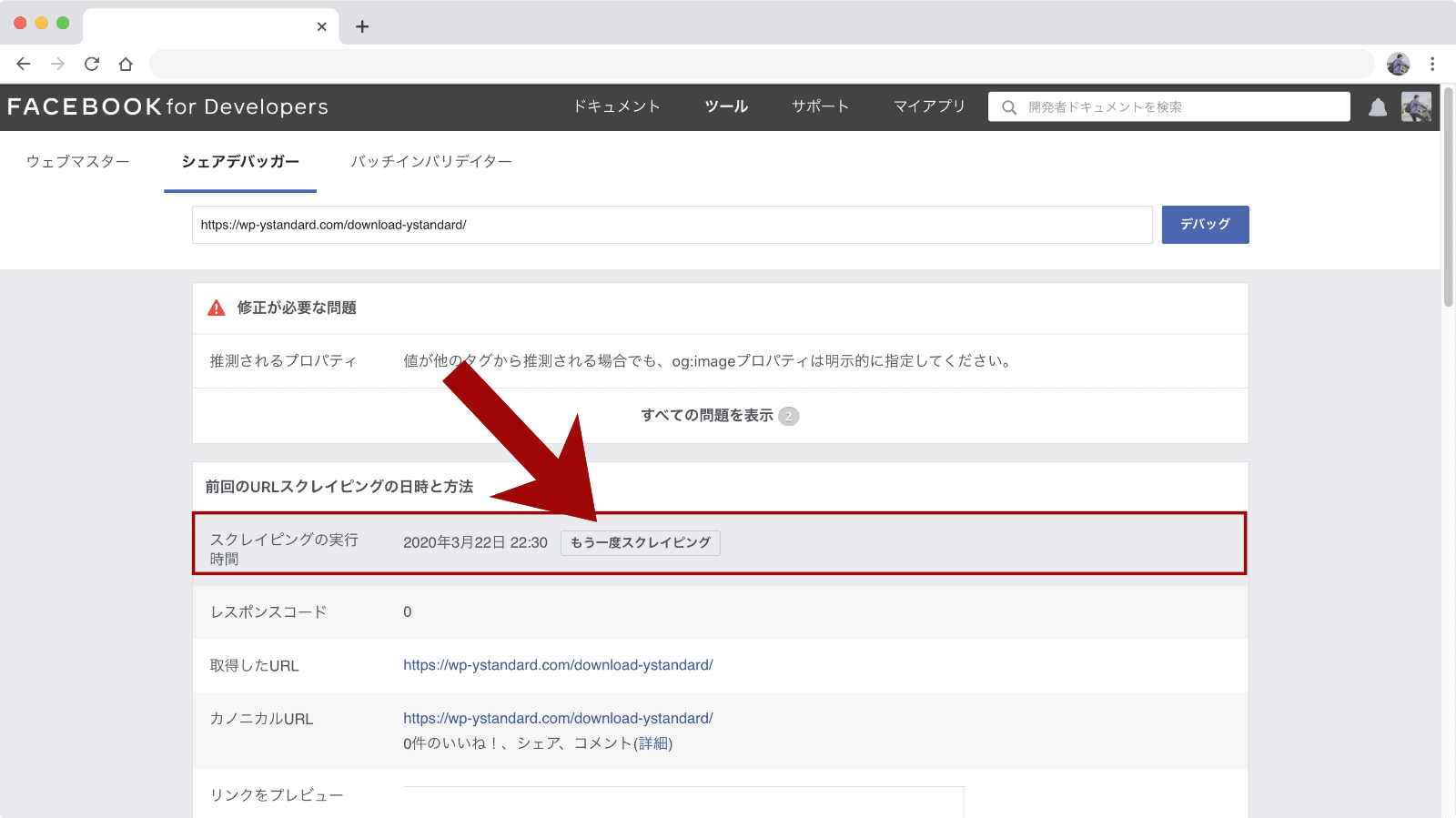
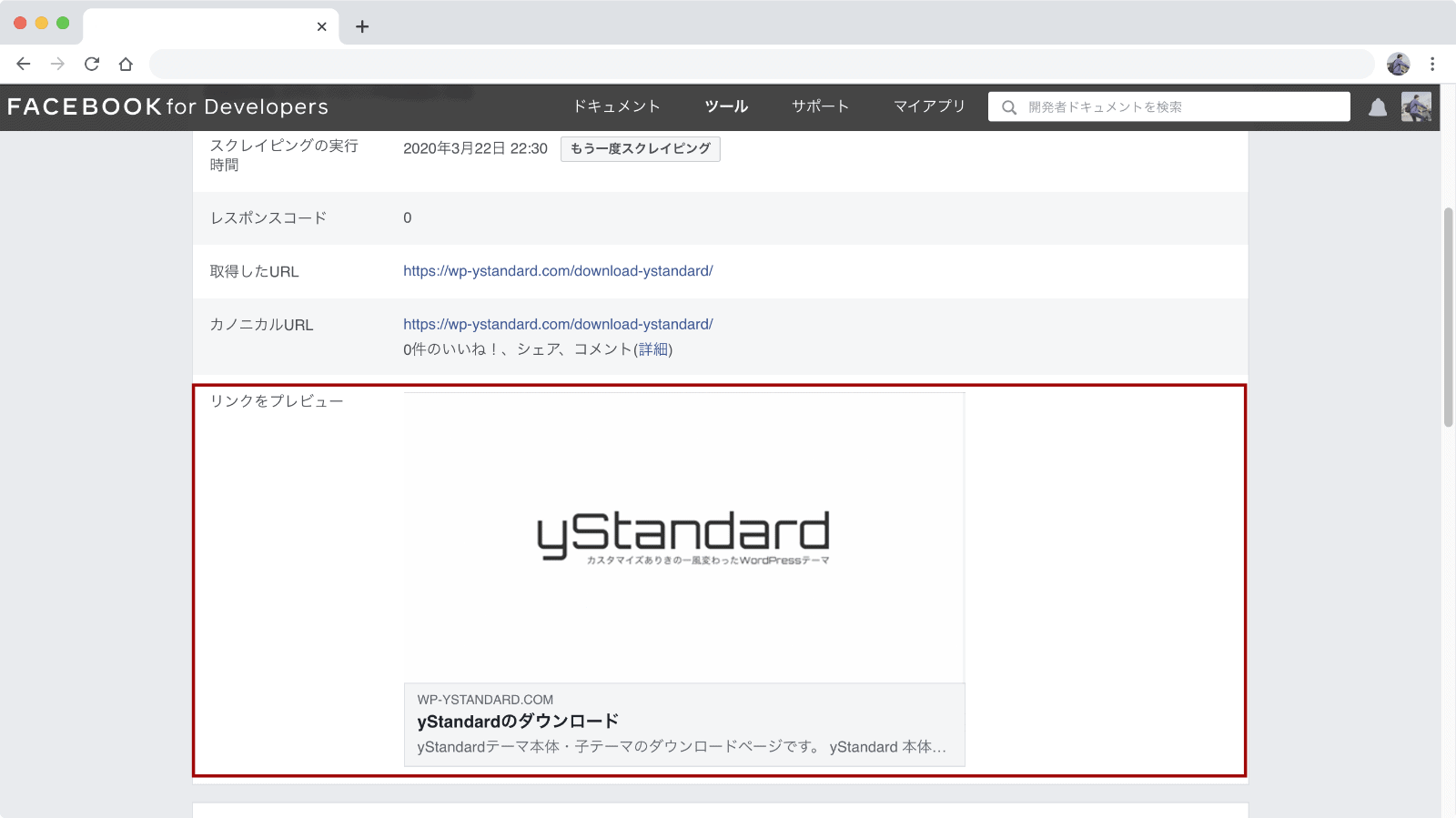
Facebookデバッカーを使う Open Graphオブジェクトデバッガー ( https//developersfacebookcom/tools/debug/og/object/ )にアクセスします。 画像を表示させたい記事のURLを入れて、右の「新しいスクレイピング情報を取得」をクリックします。 情報が表示されるようになりますが、画像が出てこない場合は画像が出るまで「もう一度スクレイピング」をク Facebook・TwitterのOGP設定方法まとめ (ferret) しかし、Facebook投稿でOGPの設定がされていないWebサイトのURLを記載した場合、Facebookがリンク先のWebページから画像を取得し、Facebook投稿のアイキャッチ画像 (サムネイル)を表示します。 その場合、よくある問題として 「画像が変にリサイズやトリミングされる」「サイト内の好きな画像が読み込まれない」 という 8タイプ別活用事例 Facebookのカルーセル投稿はこう使う! 8タイプ別活用事例 多くの企業がFacebookで広告を打ち出している中、カルーセル形式の投稿を見たことはありますか? カルーセル投稿は、通常の画像広告よりもクリック率が高いという調査結果も
Facebook 投稿 サムネイル画像が表示されなかったら シェアデバッガーを試してみよう では、投稿した後で、ページのサムネイル画像を更新した場合はどうするか? わざわざ投稿し直さなくても、サムネイル画像を更新できる方法があります。 商品画像が表示されない んです。 WordPressの場合は こちらの カスタムHTML にコピーしたリンクを貼り付けます ☝ここに貼り付けると OK です♡ そしたら~ こんな感じで💡 画像も一緒に表示することができました! ! (^ ^)/ Facebookにアイキャッチ画像がちゃんと表示されない理由は?? 考えられる理由(その1) 考えられる理由(その2) 画像付きで解説Facebookにアイキャッチ画像が反映されないときの対処法 手順1)All in One SEO packでOGPイメージが設定をしよう



1




Facebook 投稿を新しい順で表示するには ニュースフィードを 最新情報 に切り替える方法 できるネット
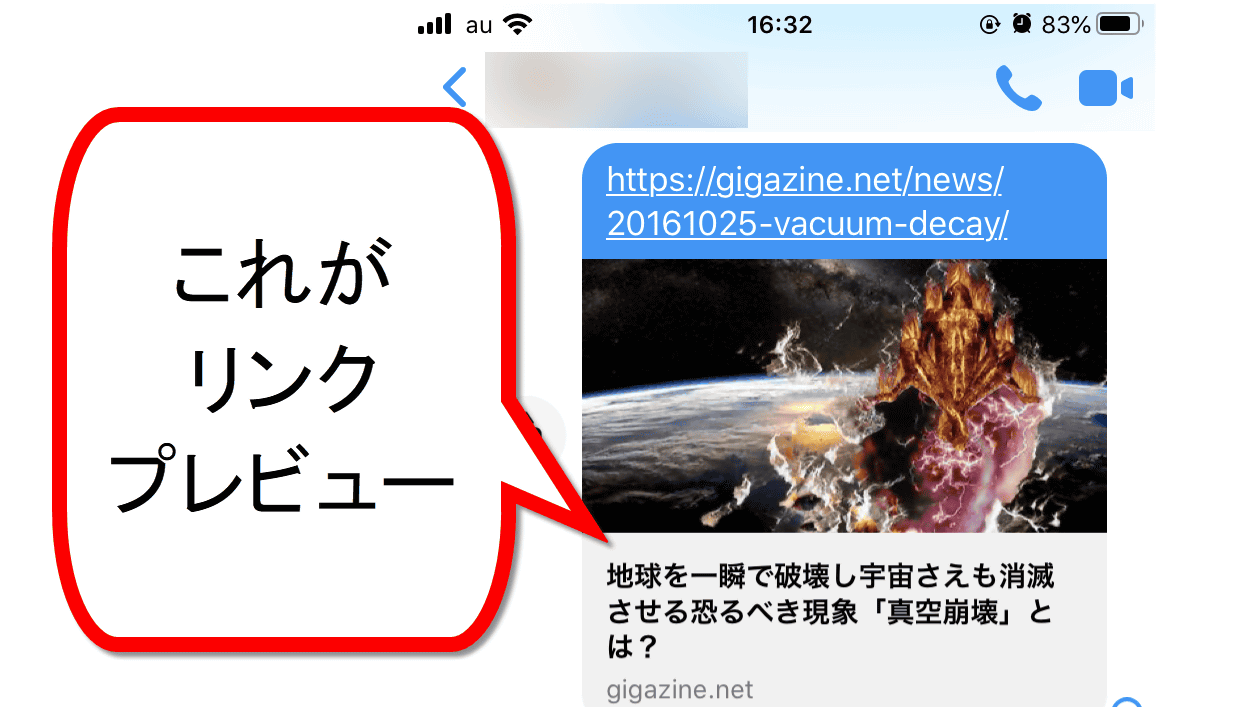
そんな「リンクをシェアする投稿時」に頻繁に起きるのが、 「リンク先サイトのサムネイル画像が表示されない問題」 です。 Facebookでは投稿にURLが含まれていると、自動的にリンク先に含まれる画像をサムネイルとして表示してくれます。 しかしリンク先のページには画像があるにも関わらず、テキストしか表示されないことがあります。 例えばこんな「オブジェクトのプロパティ」の項目で「ogimage;」に画像が表示されていればOK。 試しに、Facebook でコメント投稿欄にWEBページのURLを入力してみてください。 コメントと一緒に表示される、リンク先のコンテンツの画像に、指定した画像が表示されます。 Facebook リンク投稿で画像を大きく表示させる方法 リンク投稿で画像がおおきく表示されるようになったので、うまく活用しましょうねぇ〜 と書きましたが、もひとつがっつり研究している方がいらっしゃいましたので紹介しますね。 読んでみると、山のようにいろんなサイズの画像を



成果の出るfacebook広告クリエイティブの考え方 推奨画像サイズやテキスト量も解説 株式会社キーワードマーケティング




フェイスブックページのデメリット アカウント登録やログインを促すメッセージが邪魔 和泉市きまぐれwatch




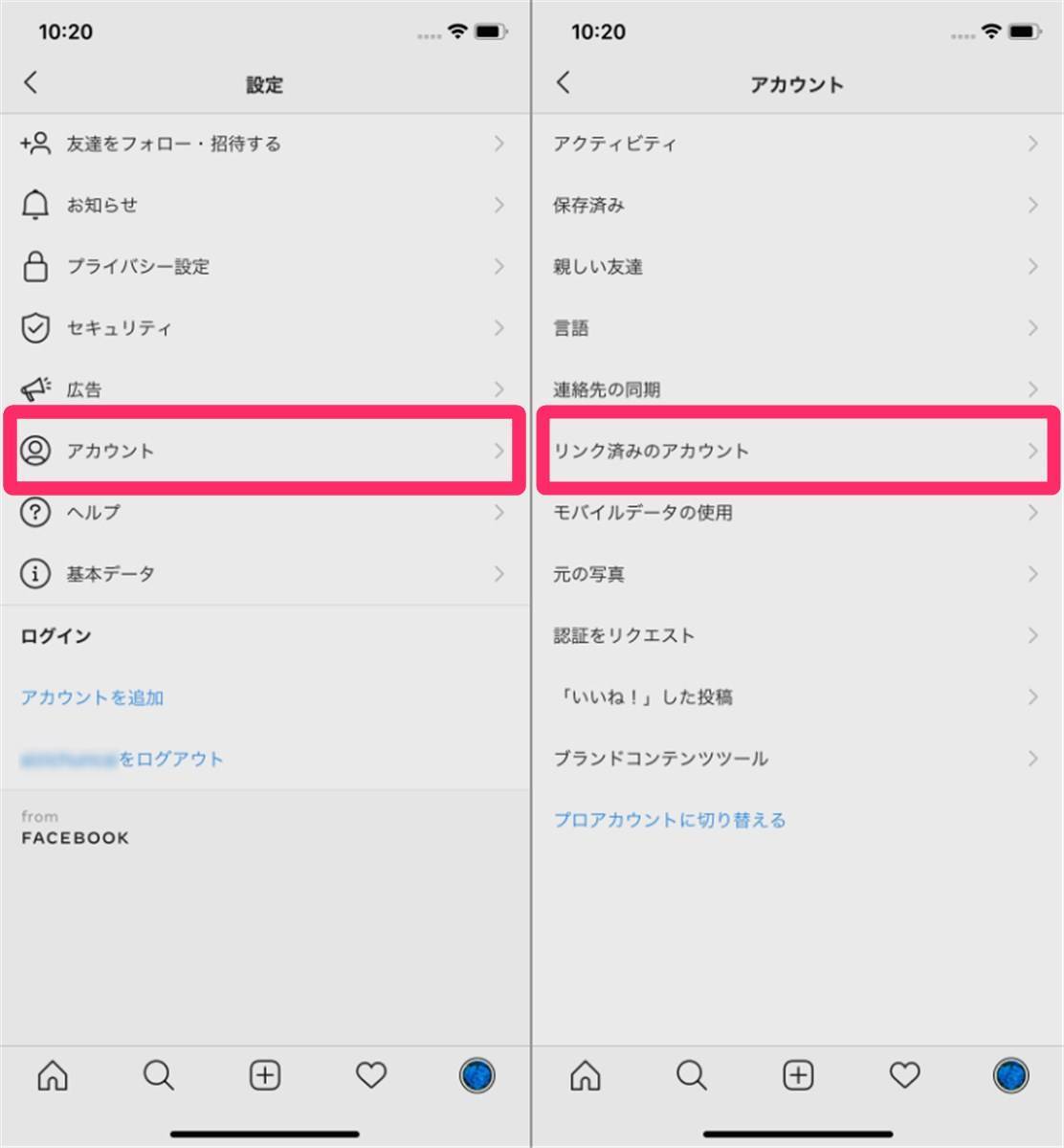
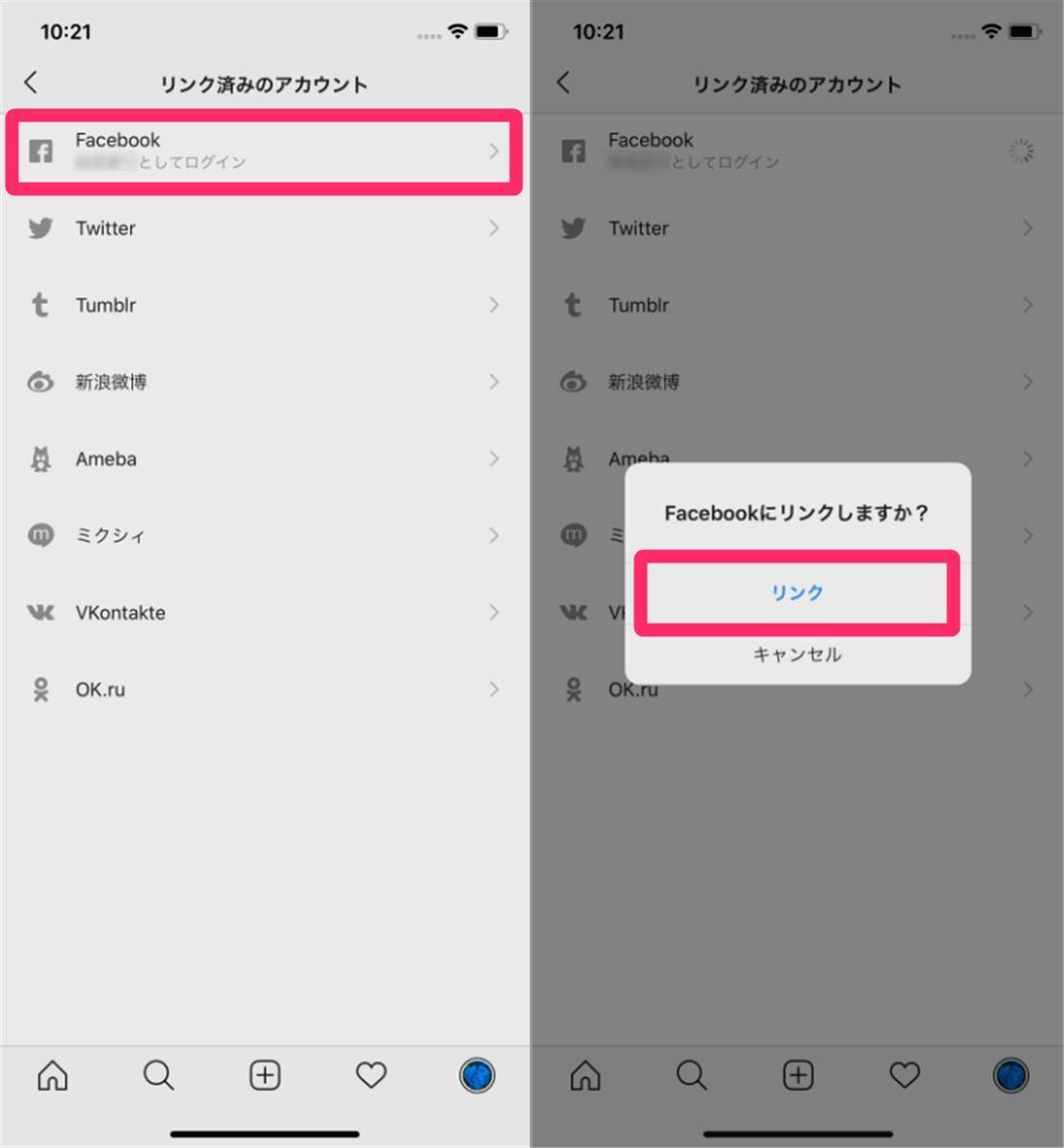
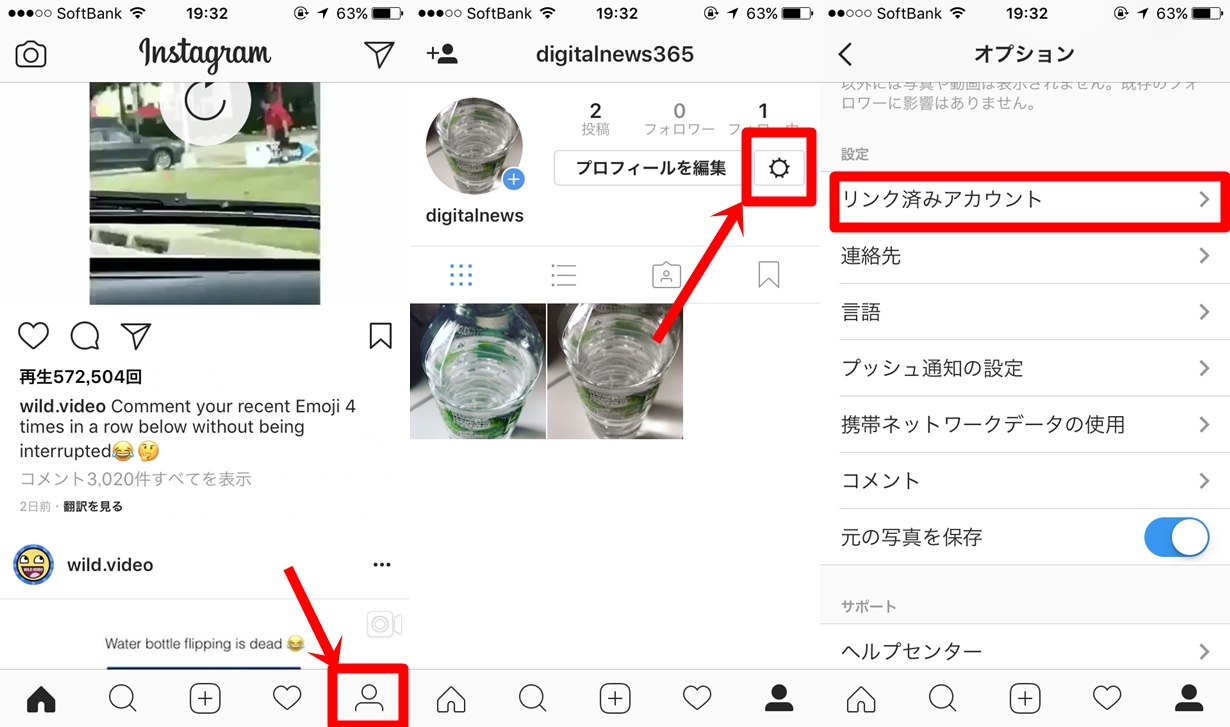
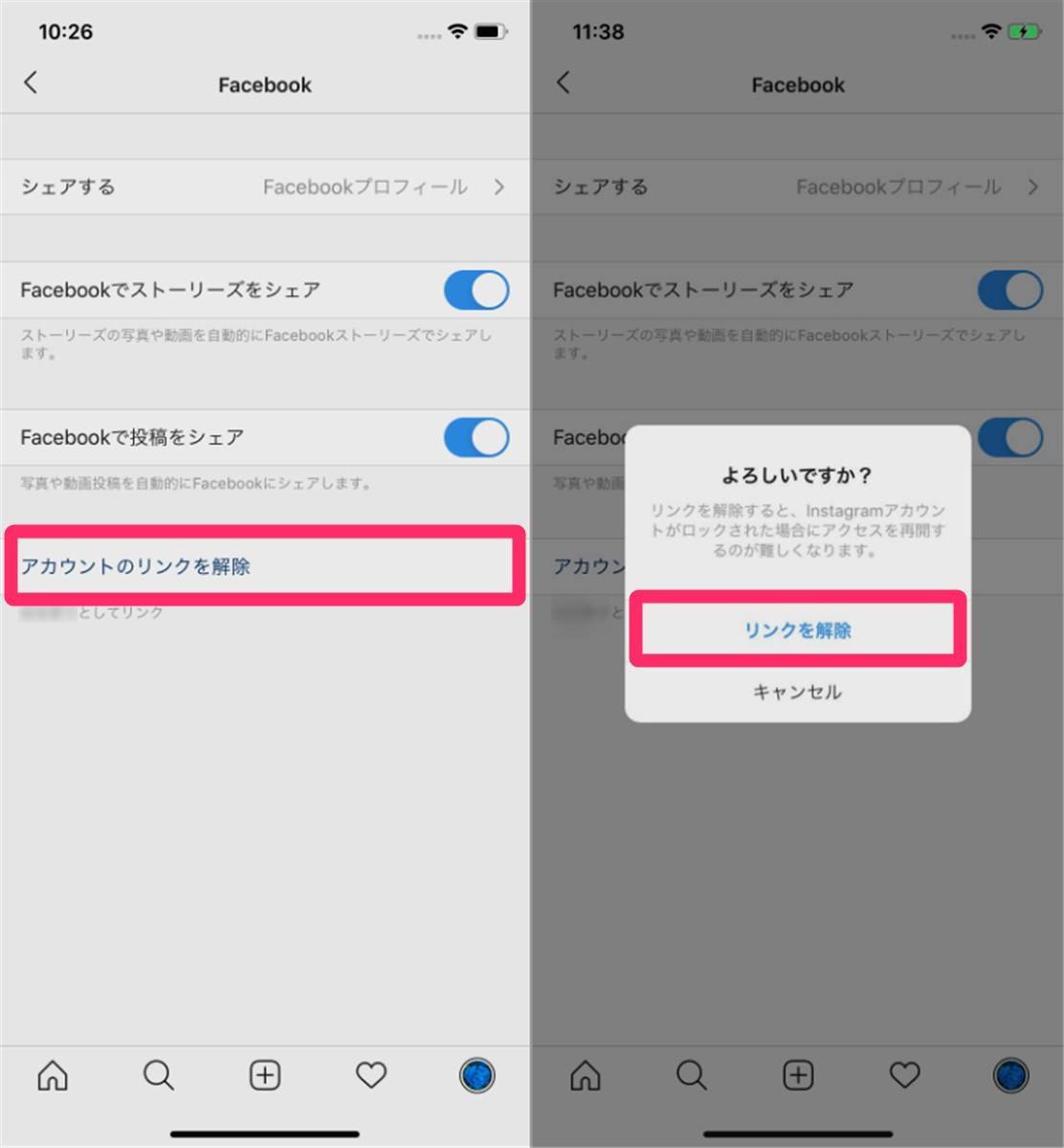
インスタグラムとfacebookの連携解除できない人必見 簡単に連携を解除する方法 Digitalnews365




Facebookにyoutube動画を 埋め込む 貼り付ける 方法 シェア 共有 する秘訣を暴露




Zoomをfacebookのグループにライブ配信する方法 Zoomオンライン配信の専門家 Fleet丨日本一のzoomオペレーター




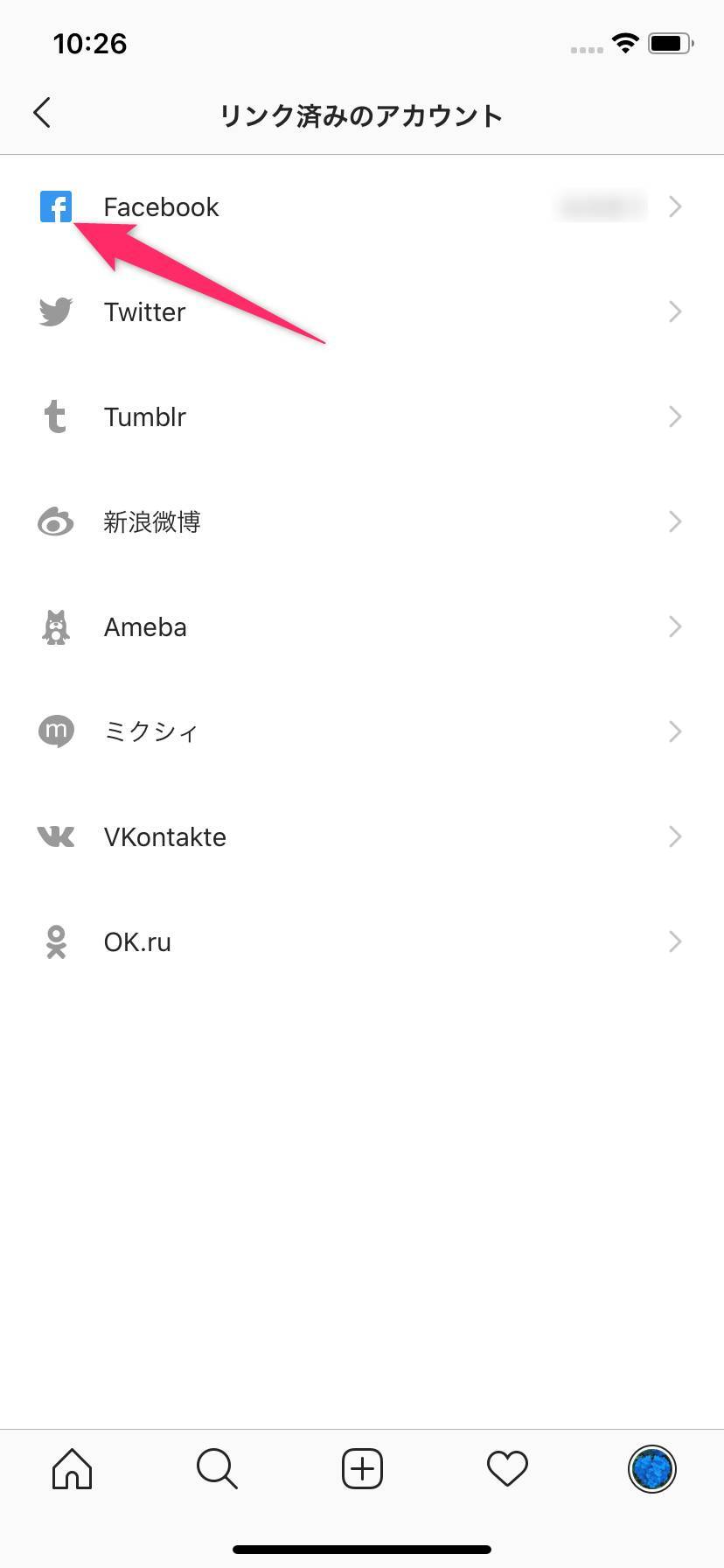
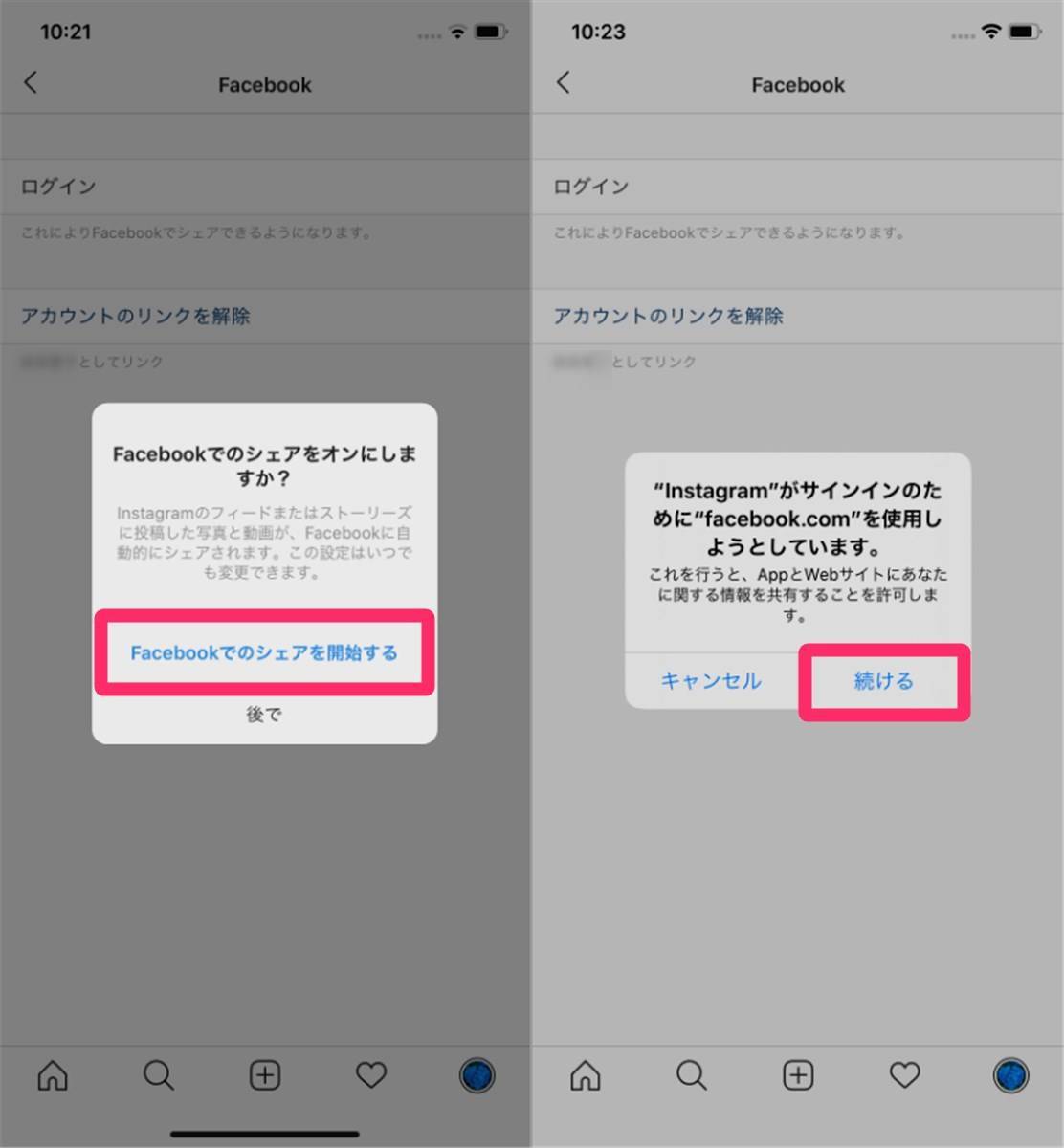
Instagramをfacebookと連携する方法 同時投稿するやり方 できない時の対処法 Appliv Topics




Facebookやinstagramの リンクプレビュー機能 がマルウェアの危険にさらしアプリをクラッシュさせバッテリーを浪費する Gigazine




もう迷わない Facebook広告の画像サイズとテキスト文字数の推奨要件にみるクリエイティブの基本の き アナグラム株式会社




Instagramをfacebookと連携する方法 同時投稿するやり方 できない時の対処法 Appliv Topics




Ogp画像とは Wordpressでの設定方法 京都市伏見区のホームページ制作 Notiquo ノティコ



まめネタ Facebookへurlを貼り付けた時にサムネイルが表示されない を解決 Lala Rockets




Androidでのfacebook 知り合いかも に表示されないようにする方法 インポートした連絡先の削除 Youtube




Facebookデバッガー Facebookでのアイキャッチ画像が正しく表示されない時に試して見よう さゆりっぷ




Instagramをfacebookと連携する方法 同時投稿するやり方 できない時の対処法 Appliv Topics




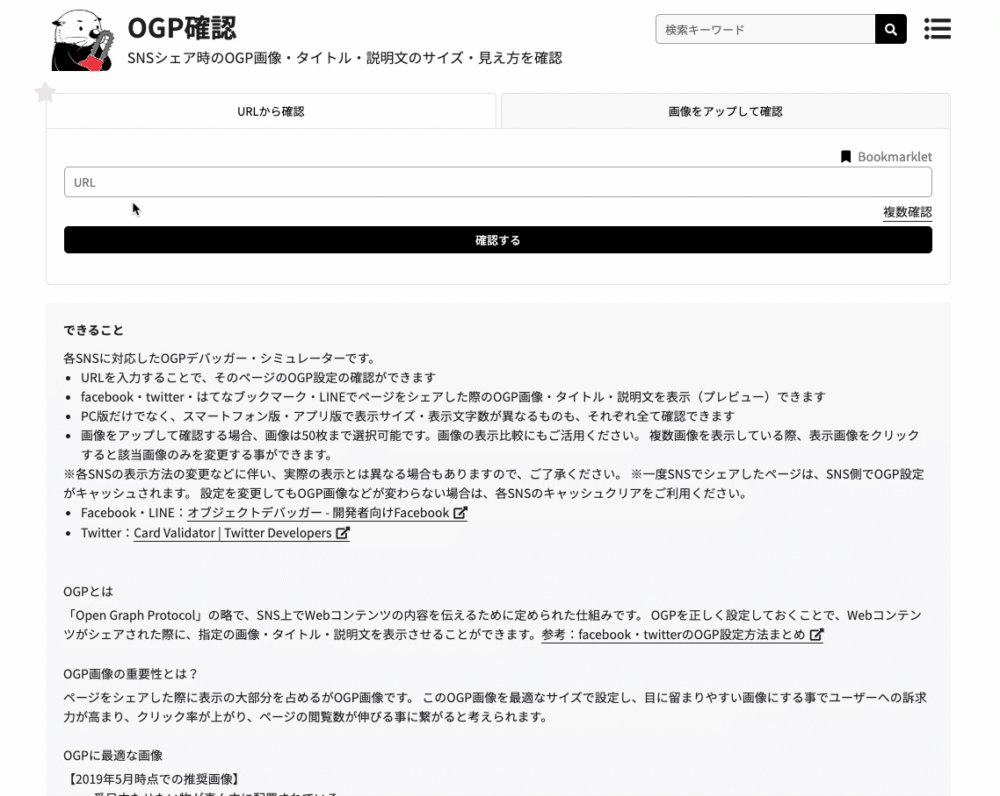
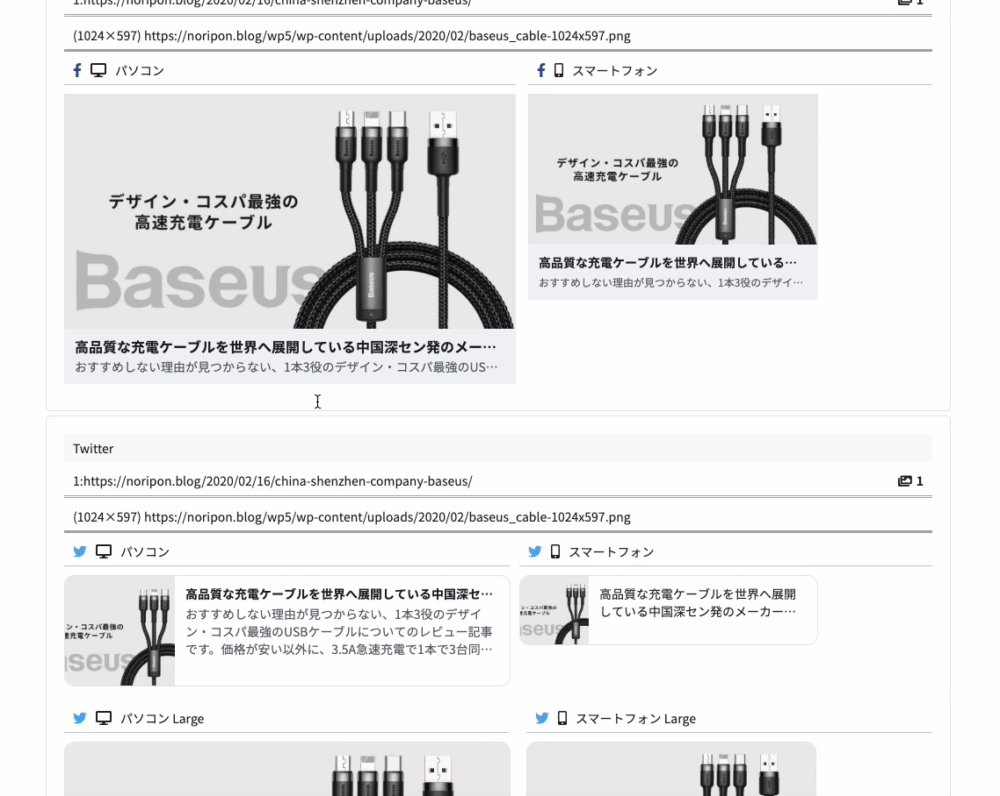
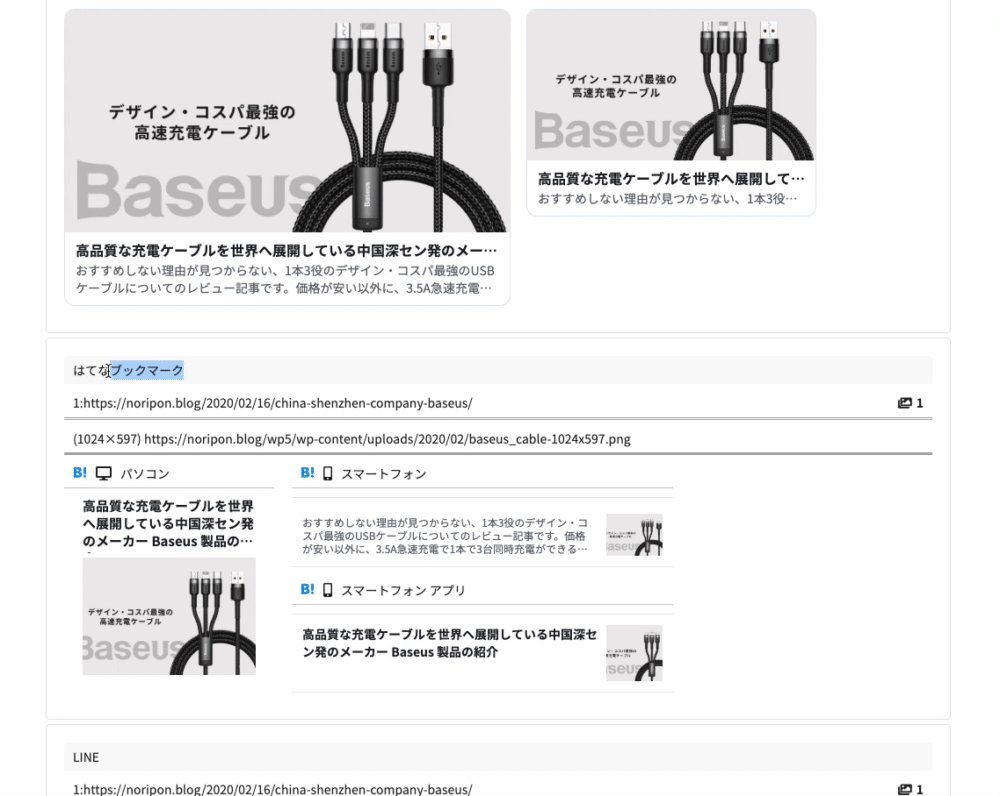
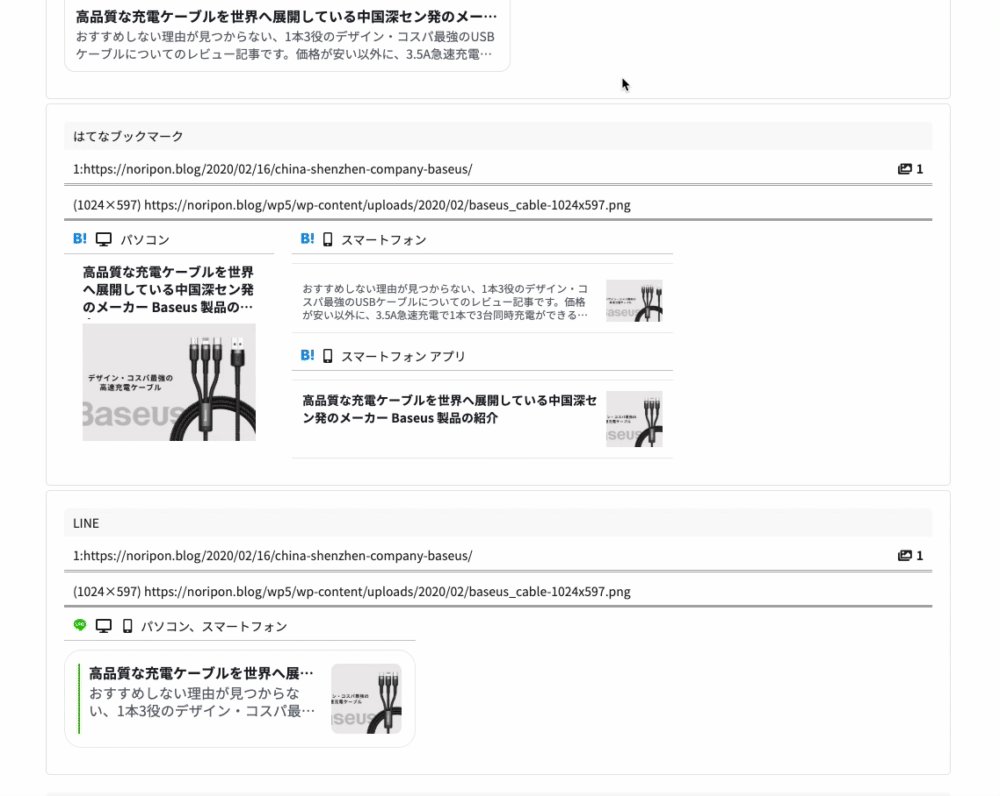
21年版 Snsでシェアされたogp画像のキャッシュクリア方法 確認ツールの使い方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ



1




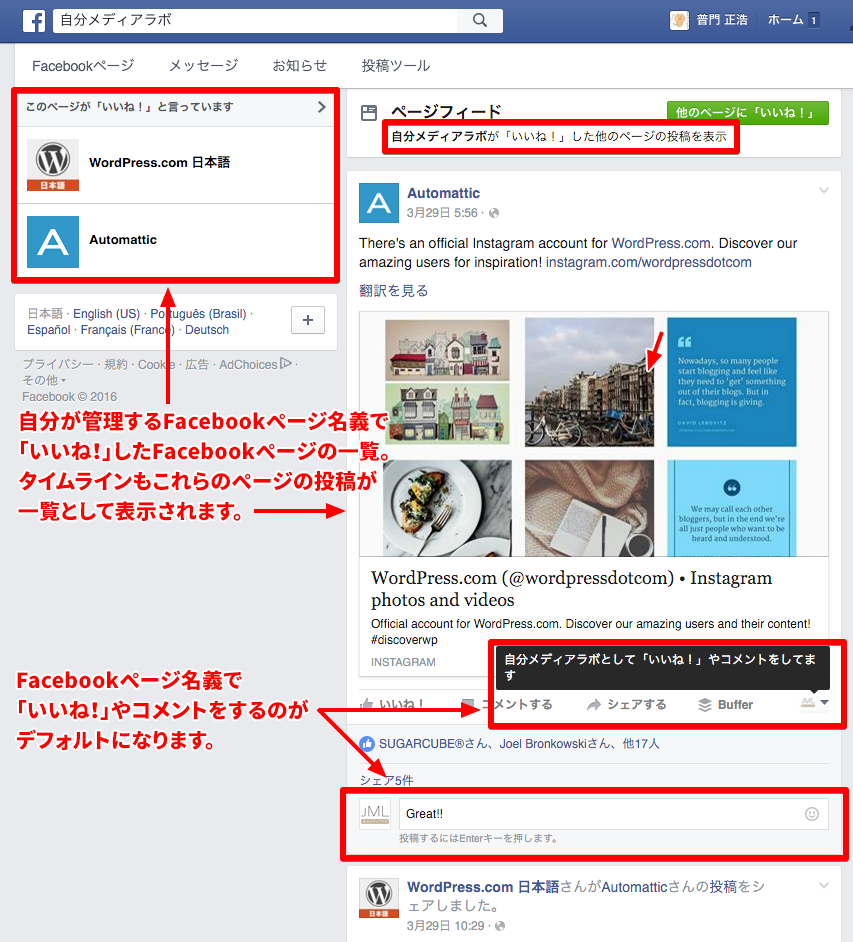
Facebookページ名義のタイムライン表示方法が変更 16年3 4月




Facebook ページを他人から検索されないようにするには Apptopi




インスタのショッピング機能で審査が通らない 失敗実例と再審査のやり方



Facebook Wikipedia




リンク情報が正しく表示されない時は Comnico Marketing Suite Help




必見 Facebook設定の見直し 第6弾 Twitterとの連携について Andropp あんどろっぷ




Twitterやfacebookの投稿に ワードプレスのページや記事の画像を表示させる方法 Ogp画像 Nocodeweb Jp




Facebookでサムネイル画像が表示されないときの解決方法




Facebookにyoutube動画を 埋め込む 貼り付ける 方法 シェア 共有 する秘訣を暴露




Facebookページと投稿をwebサイトに埋め込む方法 デジオデジコ デジデジ




Facebook これで解決 ページが表示されないときの対処法 Apptopi



2




インスタグラムとtwitterが連携できない時の対処方法と基本的な連携方法 Digitalnews365




アカウントリンク時に Adobe Advertising Cloud で Facebook アカウントが表示されない




Facebookのミュートはビジネスやプライベートに大活躍




Facebookページタイムライン完全ガイド Social Media Experience Social Media Experience By Bucket ソーシャルメディア エクスペリエンス




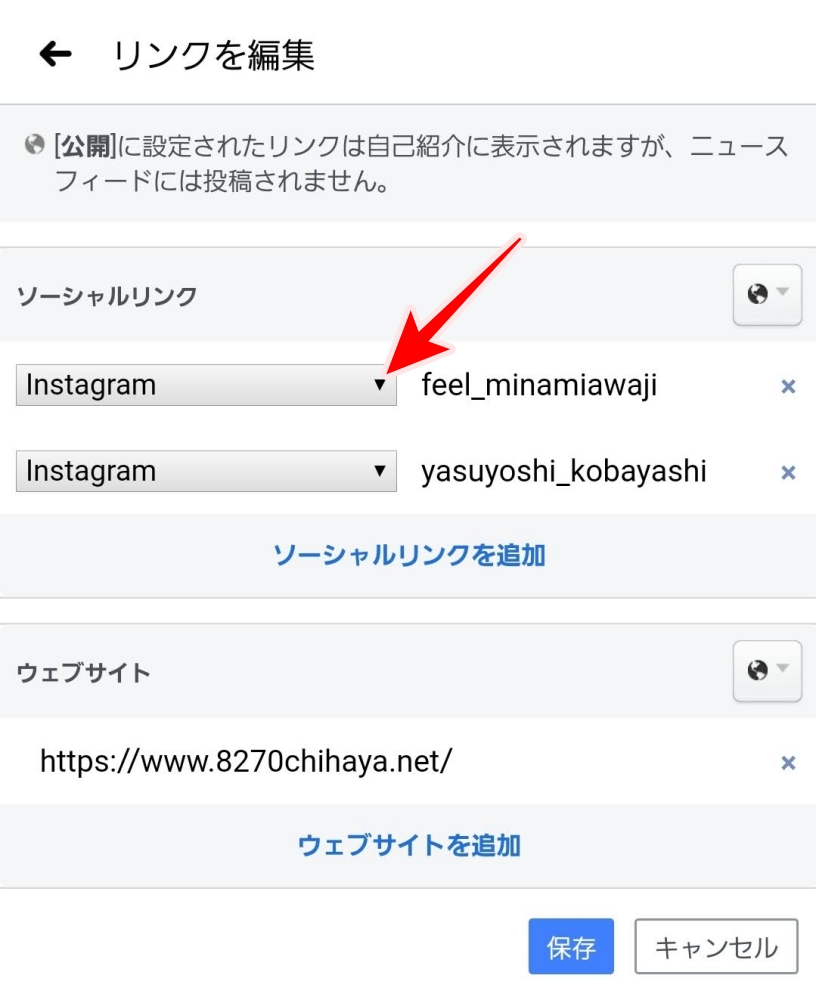
Facebookの自己紹介欄に ツイッターのリンクを追加する方法 ちはやブログ




Youtubeとsnsの連携方法 インスタ ツイッター フェイスブック パソコンとスマホの設定方法 おとちゃんぶろぐ




Facebook美人はやっている Facebook 友達 とのストレスフリーな付き合い方 Dress ドレス




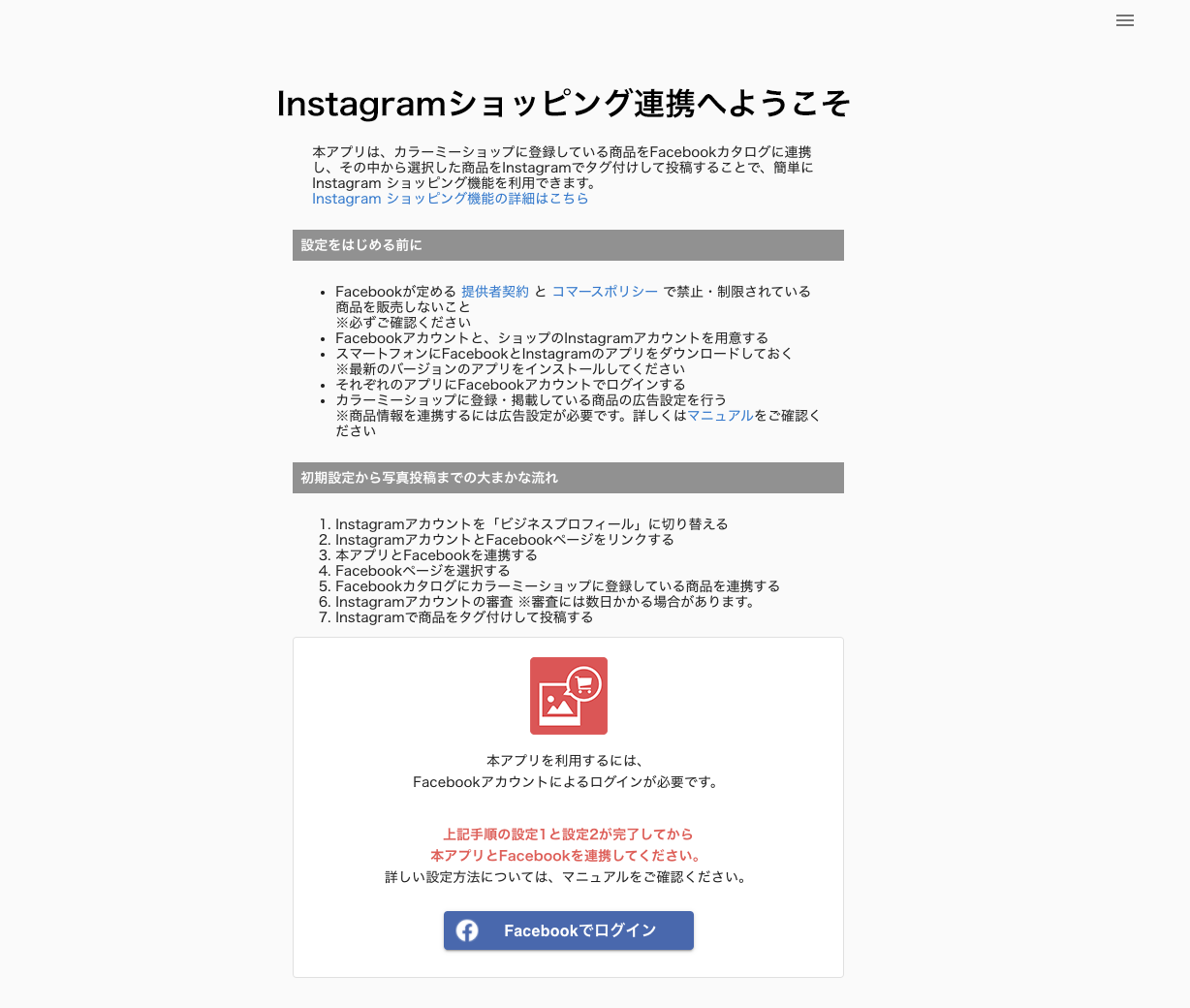
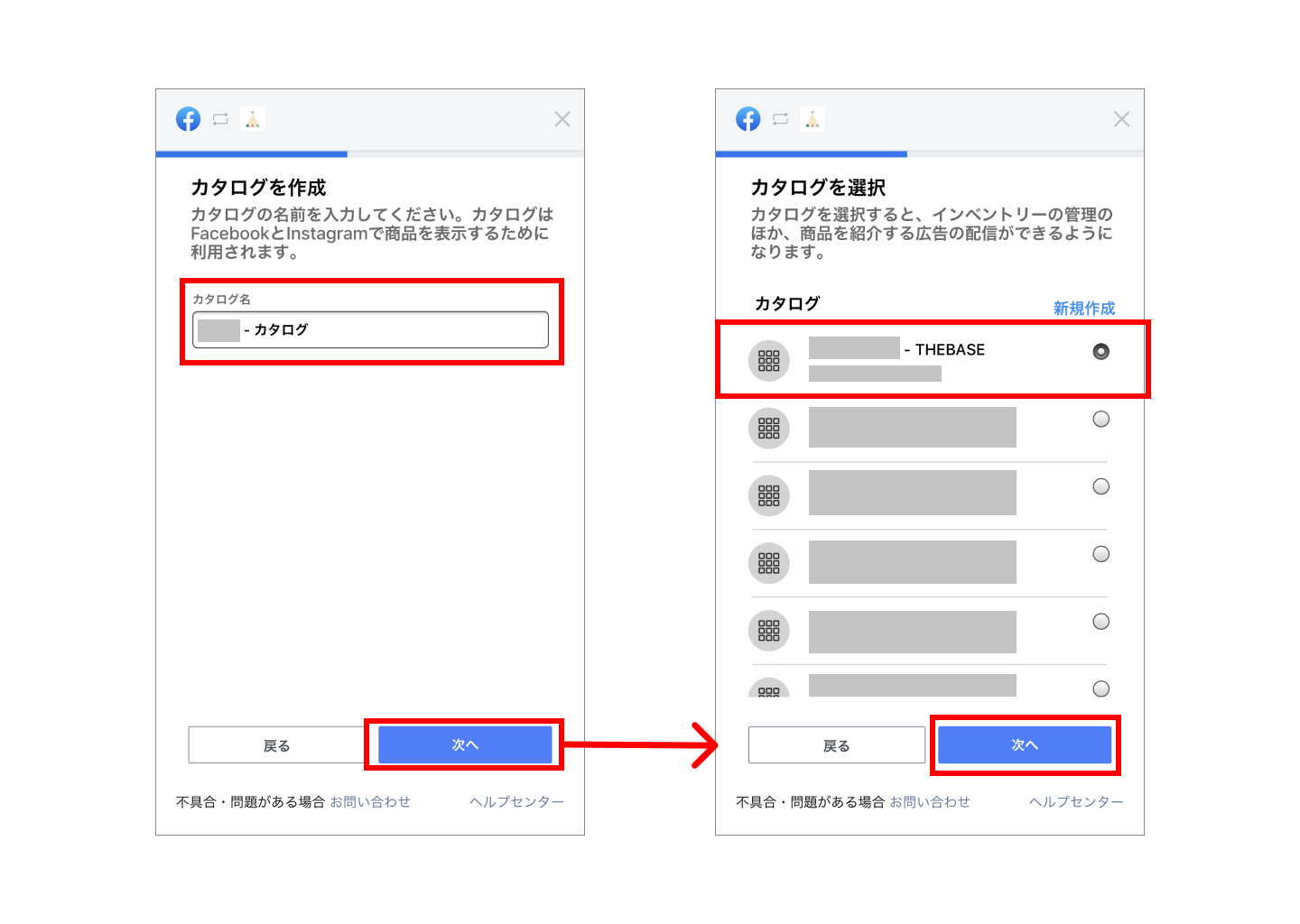
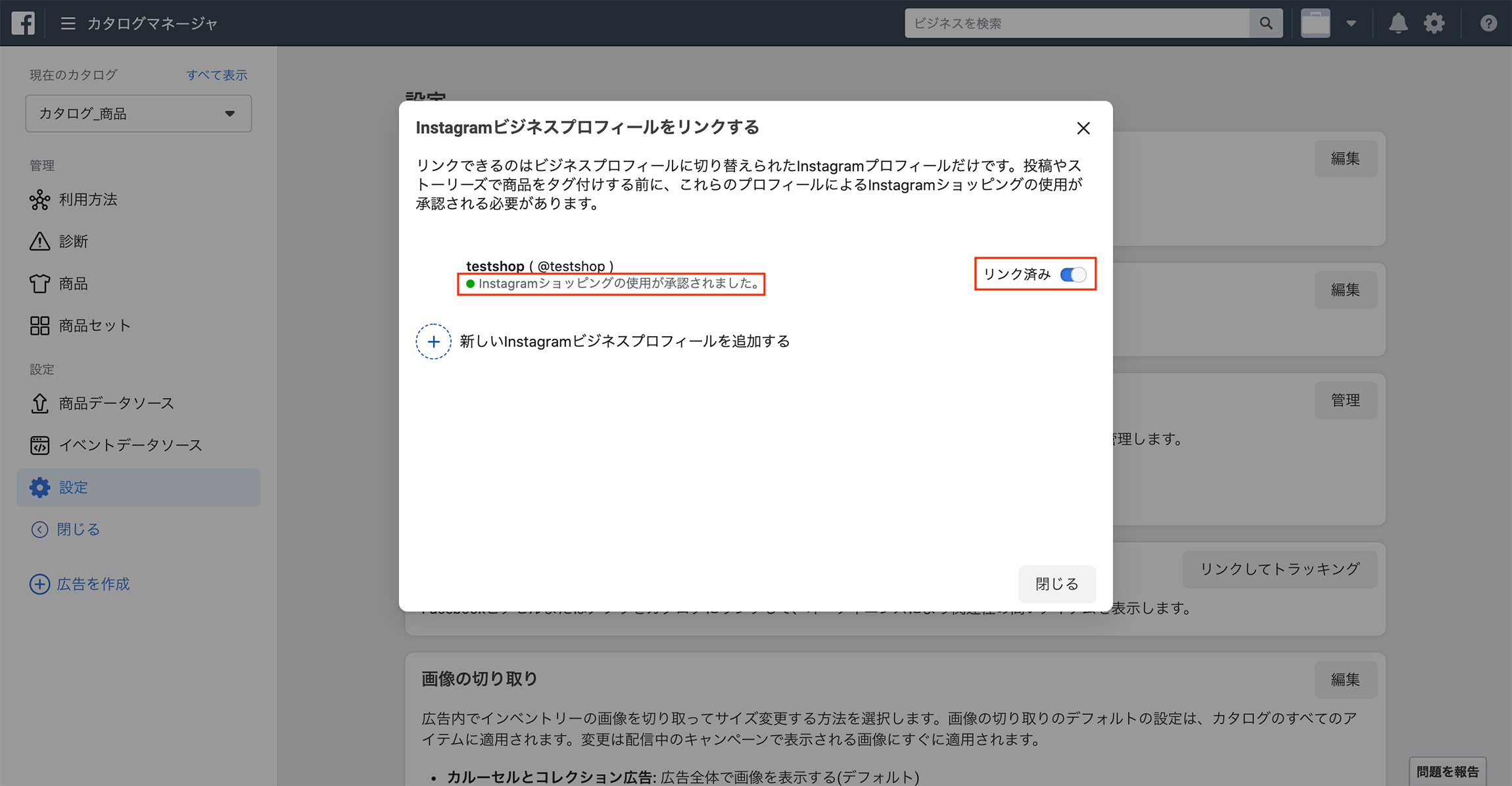
Instagramショッピング連携アプリ 設定マニュアル カラーミーショップ ヘルプセンター




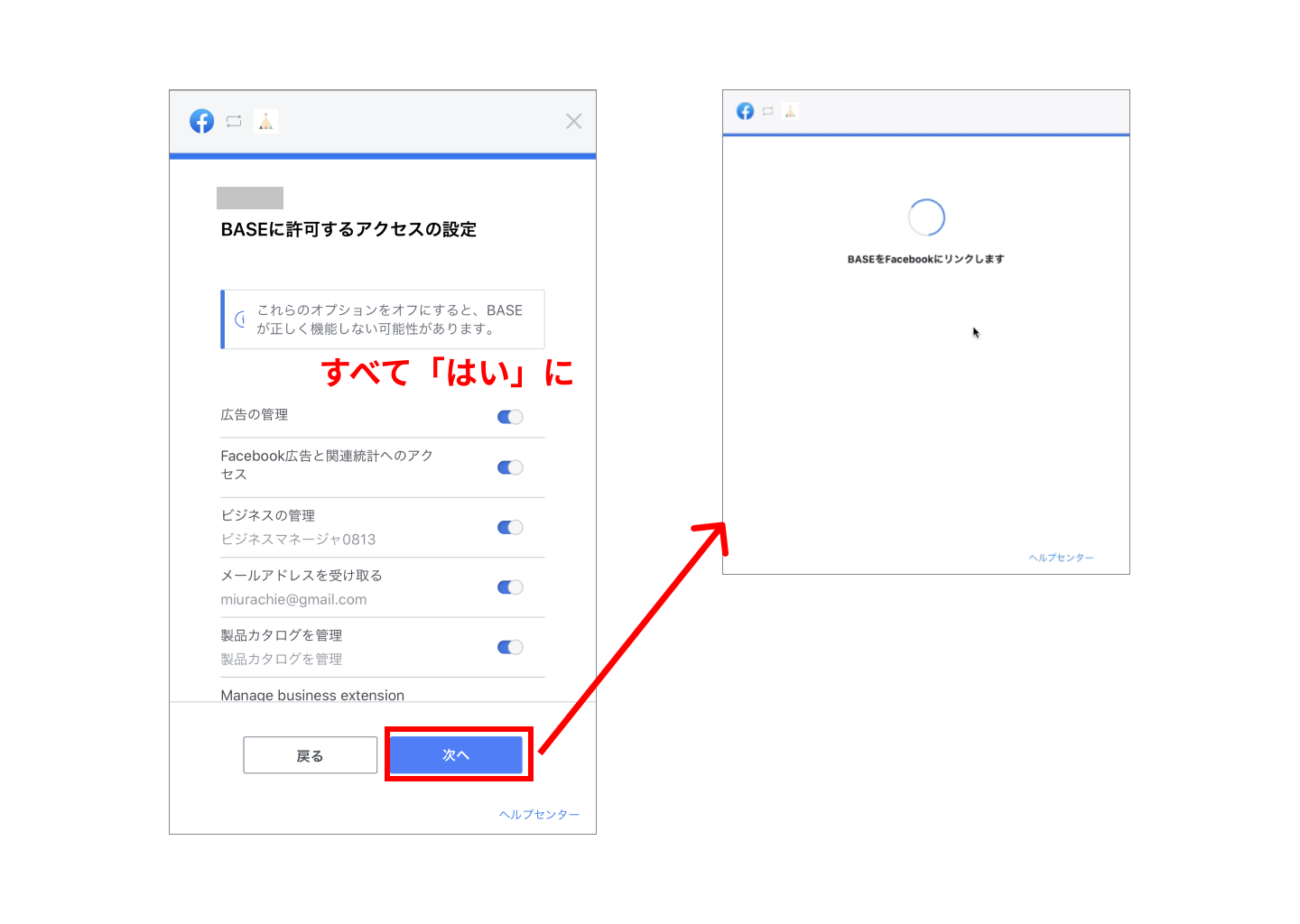
Instagramで販売を始めよう Instagram販売 App の使い方を徹底解説 Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Instagram販売 App Facebookカタログやinstagramの商品情報を最新にすることはできますか ヘルプ Base




Instagramで販売を始めよう Instagram販売 App の使い方を徹底解説 Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Facebookシェア復活しました が 過去記事シェア数はリセット 涙 シェア数ランキング 供養で 前へ進みます オトナの社会科 中東からの声を手掛かりに




Instagramをfacebookと連携する方法 同時投稿するやり方 できない時の対処法 Appliv Topics




Facebook Twitter Instagram 3大snsの使い分け解説 特徴やユーザー動向 運用方法まで




成果の出るfacebook広告クリエイティブの考え方 推奨画像サイズやテキスト量も解説 株式会社キーワードマーケティング




21年版 Snsでシェアされたogp画像のキャッシュクリア方法 確認ツールの使い方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




Facebookやtwitterにシェアした際にタイトルやデスクリプションが変更されない場合の対処方法 Ystandard



Eckyb8bwdo5g Com Facebook Friend Request 3577




Instagramショッピング連携手動 設定マニュアル カラーミーショップ ヘルプセンター




Instagramで販売を始めよう Instagram販売 App の使い方を徹底解説 Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Twitterにリンクをシェアしたときに Ogpが表示されない Ogp Is Not Working In Tweets Issue 64 Scalamatsuri Scalamatsuri Org Github




Facebookでサムネイル画像が表示されないときの解決方法




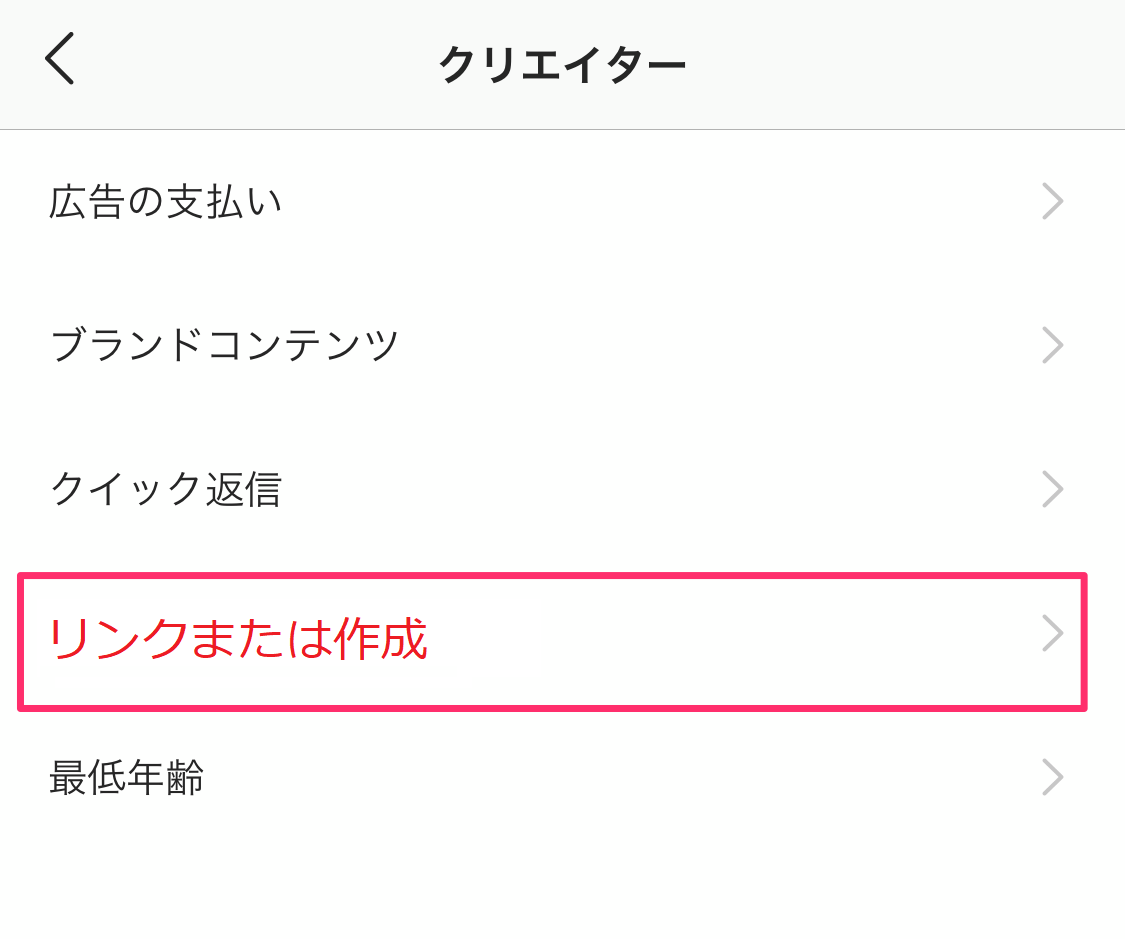
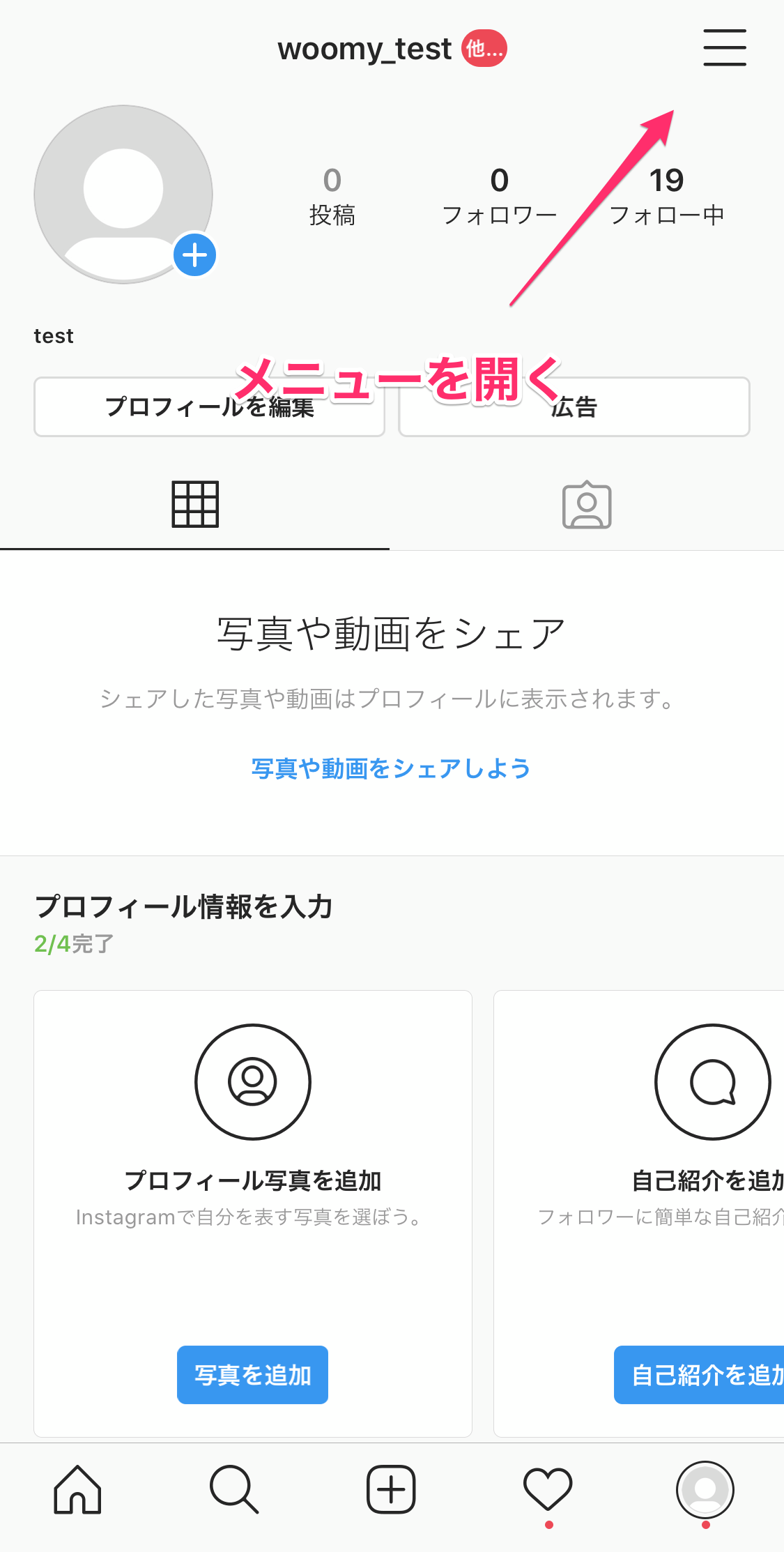
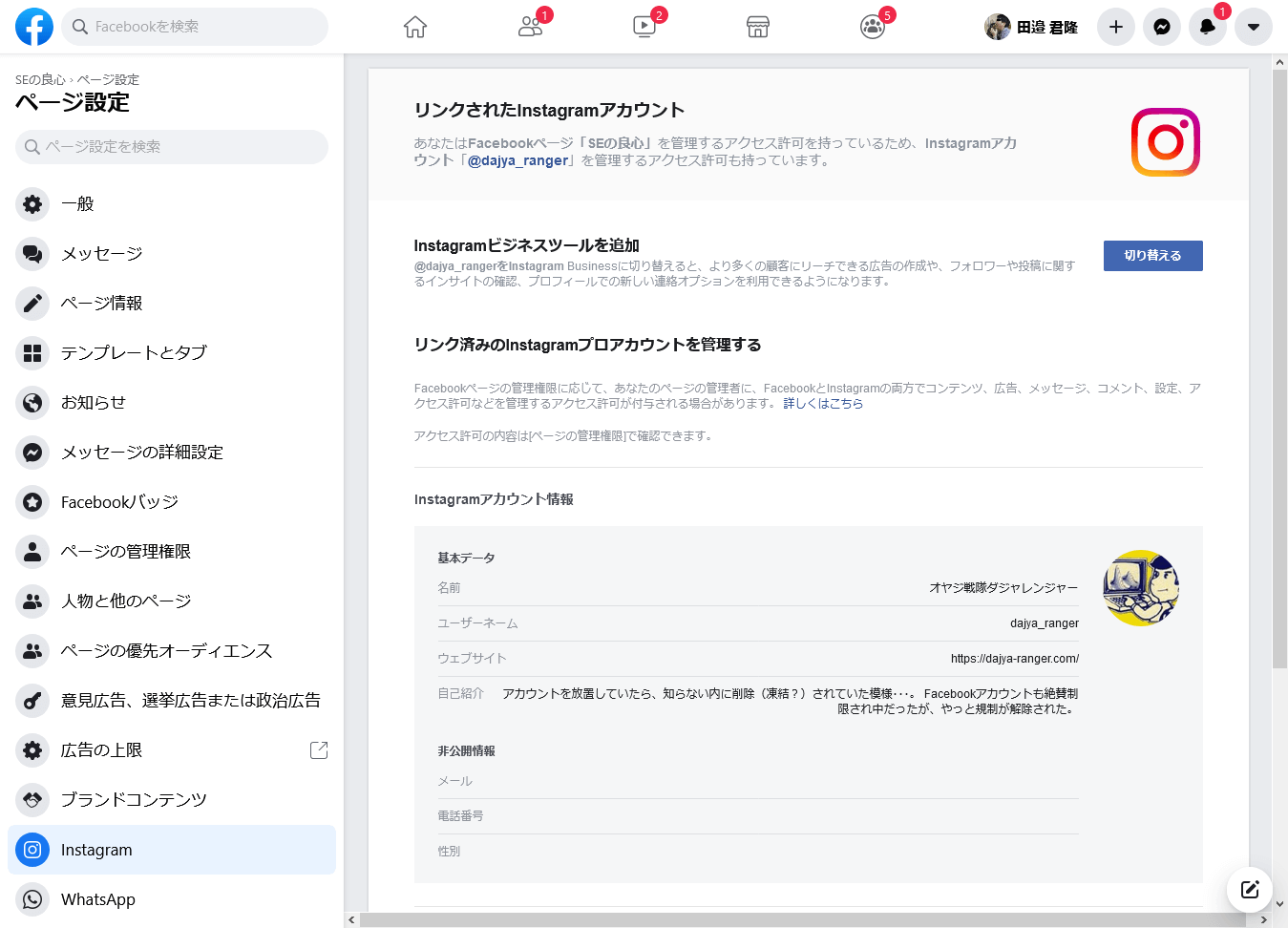
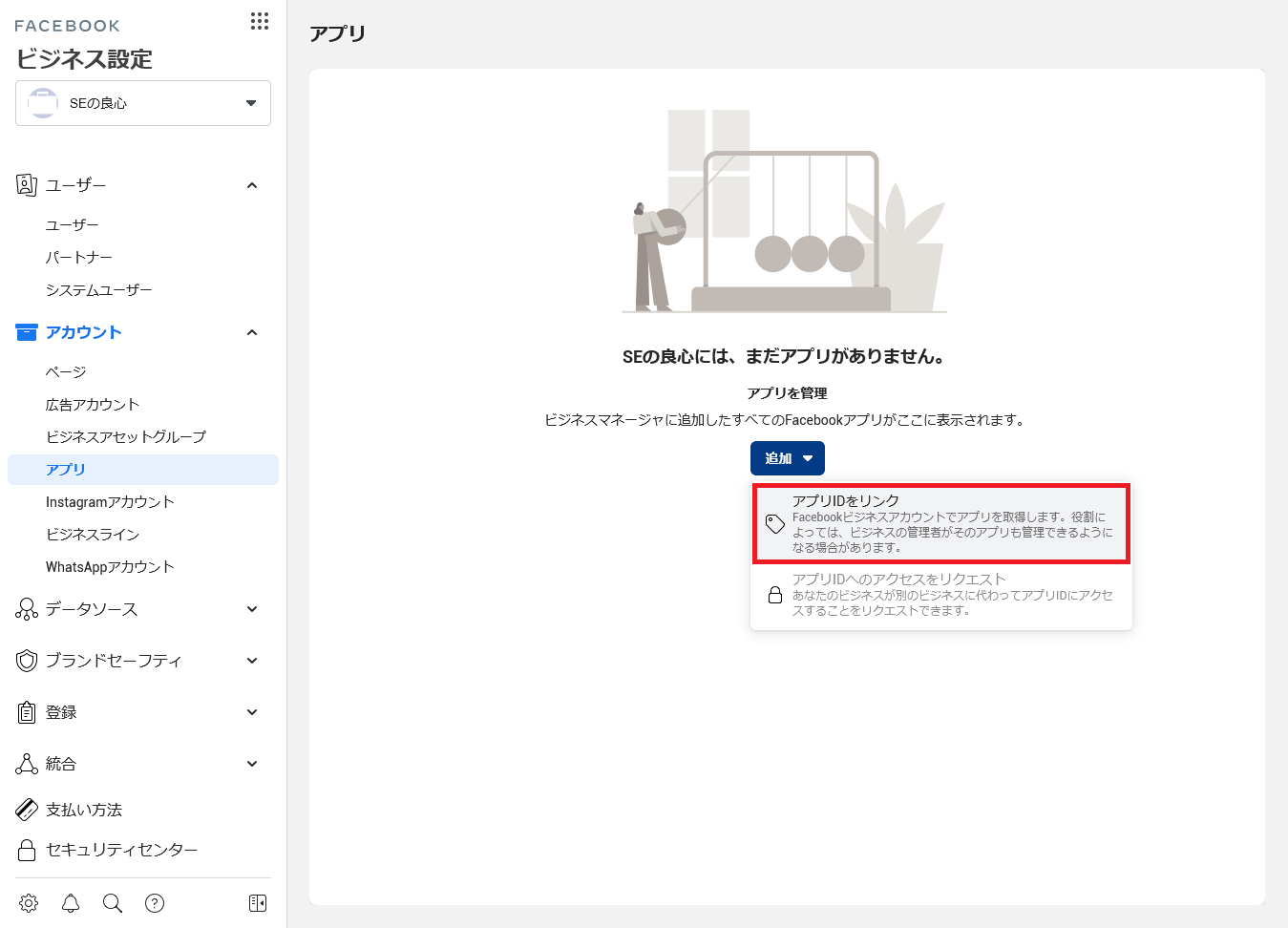
Facebookアカウントとinstagramアカウントをリンクする方法 Woomy Insighter インサイター




Facebookやtwitterにシェアした際にタイトルやデスクリプションが変更されない場合の対処方法 Ystandard




Facebook広告のコンバージョン数で誤解しやすい3つのポイント




年版 Facebook フェイスブック 投稿におけるpc版 スマホ版の最適な画像のサイズとは



1




Facebookアカウントとinstagramアカウントをリンクする方法 Woomy Insighter インサイター



成果の出るfacebook広告クリエイティブの考え方 推奨画像サイズやテキスト量も解説 株式会社キーワードマーケティング




Facebook フェイスブック 広告とは 種類 特徴 費用 効果まとめ




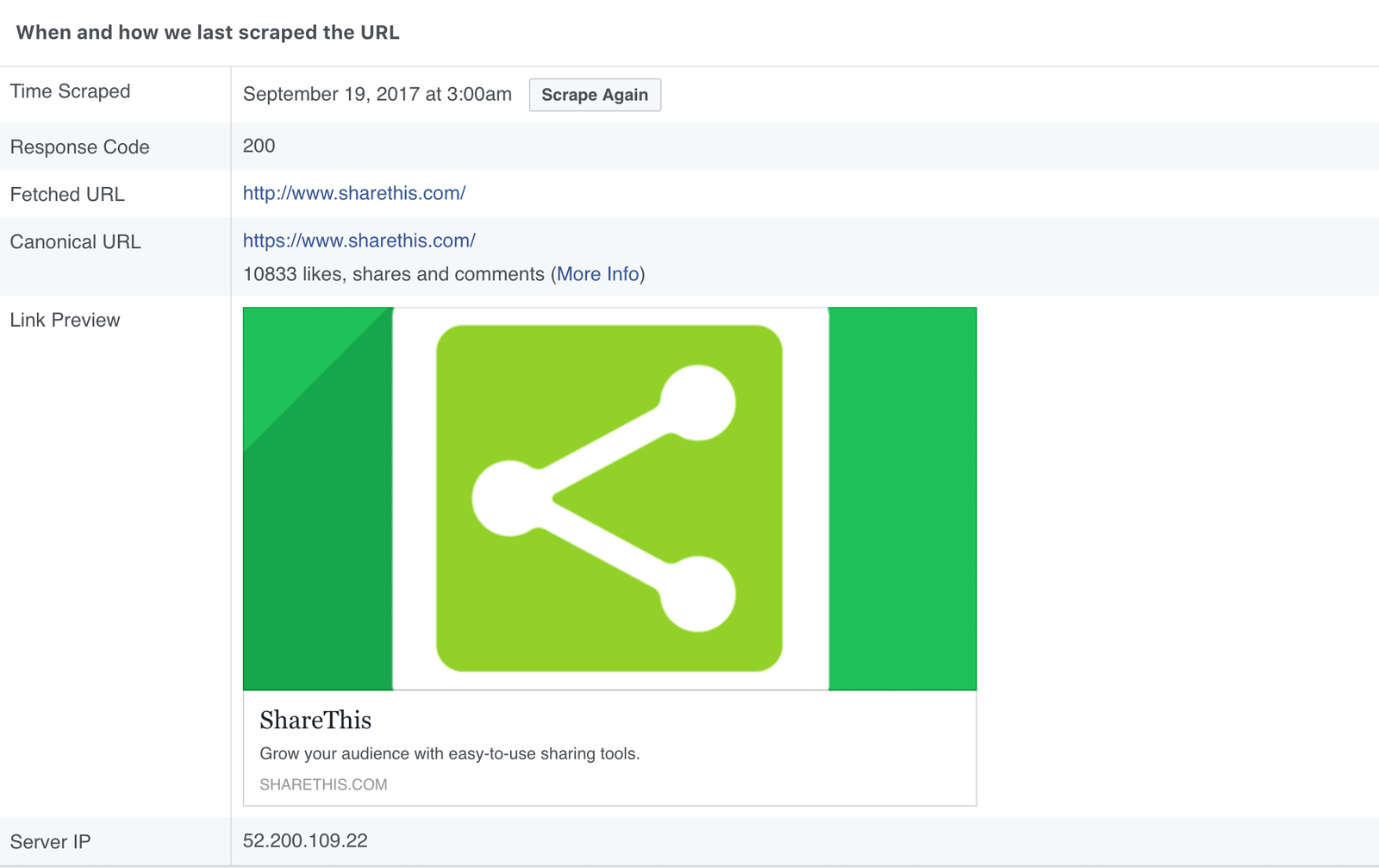
Facebookデバッガを使用してfacebookの共有プロパティを修正する Sharethis




初めてのfacebookページ管理人 Social Media Experience Social Media Experience By Bucket ソーシャルメディア エクスペリエンス




アカウント設定 Zoom ヘルプセンター




Fc2のブログ記事がfacebookでシェアできない場合の原因と対処方法 Se Life Log Vbaを中心にその他it備忘録



1




初めてのfacebookページ管理人 Social Media Experience Social Media Experience By Bucket ソーシャルメディア エクスペリエンス




Instagram販売 App Instagramアプリで Instagramショッピングを設定する ボタンが表示されないときはどうすればいいですか ヘルプ Base




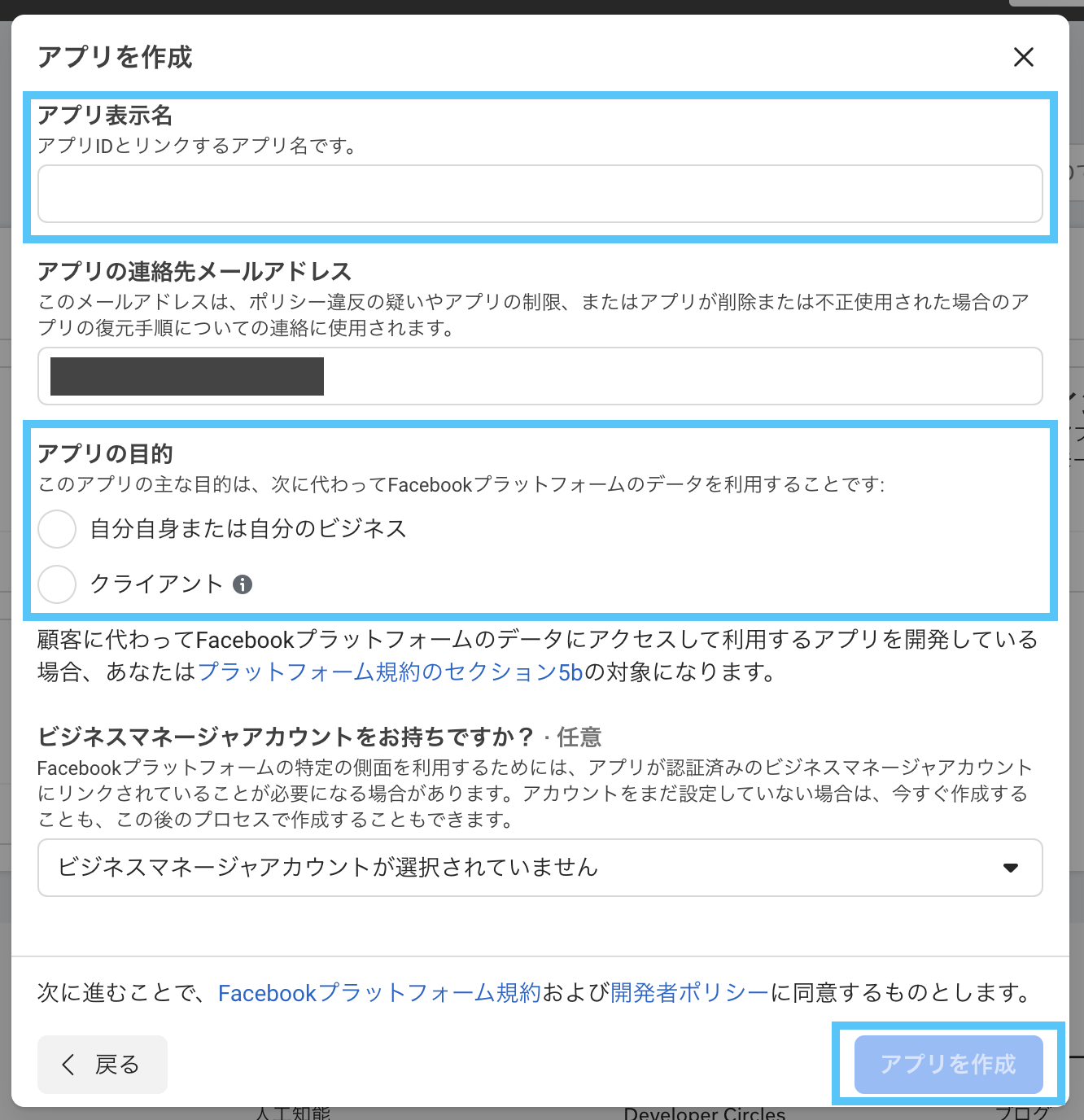
Facebookアプリ と Facebookページ の作成 位置情報からランチ場所を選ぶfacebook Botを作ってみよう Techpit




Zoomをfacebookのグループにライブ配信する方法 Zoomオンライン配信の専門家 Fleet丨日本一のzoomオペレーター



Facebook広告って 特徴やメリット デメリットをご紹介 株式会社トンマナ 札幌市のwebマーケティング会社




リンク情報が正しく表示されない時は Comnico Marketing Suite Help




Facebook 投稿を新しい順で表示するには ニュースフィードを 最新情報 に切り替える方法 できるネット




Wordpress Facebook Groupのフィードを表示させるplugin Facebook Feed Wdを入れてみました 連携




Facebookページと投稿をwebサイトに埋め込む方法 デジオデジコ デジデジ




21 Facebook 知り合いかも 表示の仕組み 足跡 機能についても解説 アプリオ



いいね したフェイスブックページを隠す方法 Sns徹底活用術 Facebook Twitter Line Instagram



まめネタ Facebookへurlを貼り付けた時にサムネイルが表示されない を解決 Lala Rockets




Facebook Business Suite が登場 Webのチカラ Web Ict活用のススメ




Facebookで投稿やシェアにサムネイル画像が表示されない時の解決方法 News 株式会社indetail インディテール




もう迷わない Facebook広告の画像サイズとテキスト文字数の推奨要件にみるクリエイティブの基本の き アナグラム株式会社



Facebook ページで ハッシュタグ付きの投稿が表示されない場合の対処法 うどん県ウェブディレクター日記



Facebookからリスト取りの注意点 この方法を絶対にすること




Facebook仕様変更 ニュースフィードの表示のさせ方を選択ですっきりあなた仕様に 凄腕snsアドバイザー松村文人の秋田県横手市発ビジネス活用支援




Facebookで画像が読み込めない 表示されない障害発生中




Facebookショップとは Facebook Instgramのショッピング機能が大幅アップデート アナグラム株式会社



Theshare Info Adwords Web 9e B1 86 A3 B0 8d E5 Ba E5 91 8a Facebook E5 Ba E5 91 8afacebook 94 Af Ab 81 A8 81 Af I844




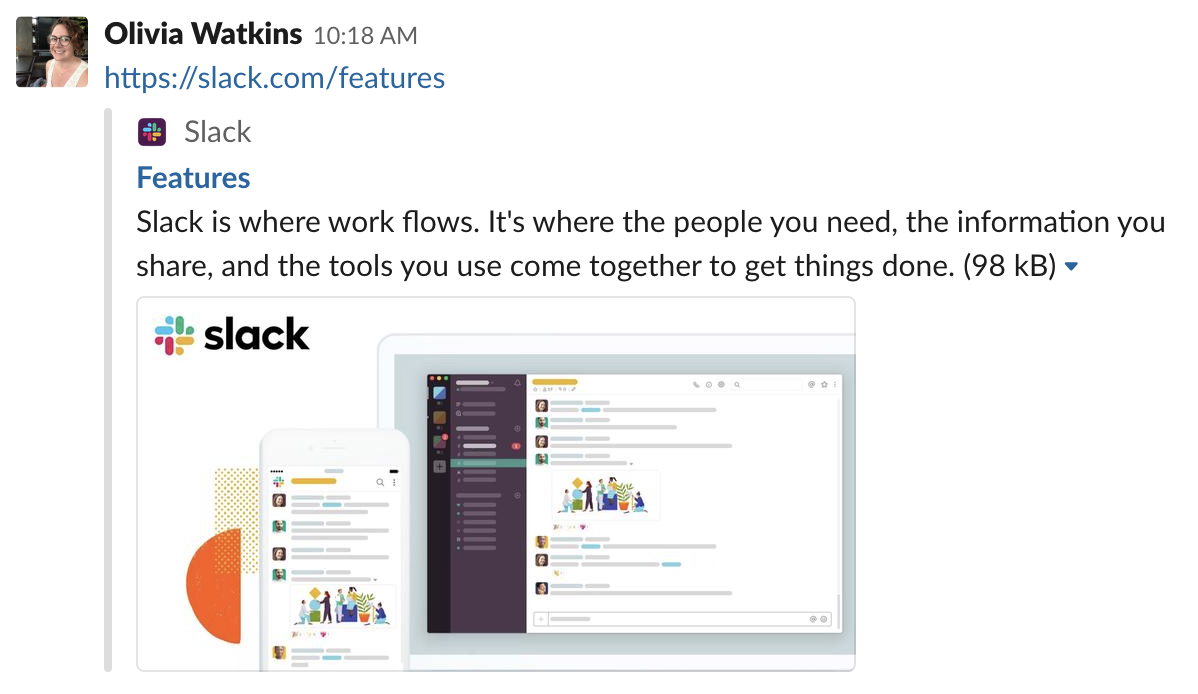
リンクの共有とプレビューの設定 Slack




Instagram販売 App Instagramアプリで Instagramショッピングを設定する ボタンが表示されないときはどうすればいいですか ヘルプ Base




Facebookで ブロック したら されたらどうなるか 覚えておきたい効果と確認方法 アプリオ



Eckyb8bwdo5g Com Facebook Koukaihanni Atodehennkou 3691




インスタグラムとfacebookの連携解除できない人必見 簡単に連携を解除する方法 Digitalnews365




Facebook Twitter Instagram 3大snsの使い分け解説 特徴やユーザー動向 運用方法まで




Facebookページのインサイト データ分析によるコンテンツ最適化 Social Media Experience Social Media Experience By Bucket ソーシャルメディア エクスペリエンス




Sns連携方法 Facebook編 パソコンから わしずあゆみ 未来を望みのままにデザインする世界観の作り方




注意喚起 Facebookやtwitterのアカウント乗っ取りに注意 トレンドマイクロ Is702




完全図解 パソコンからインスタグラムに投稿する 複数画像投稿も可能 Seの良心




Facebookにリンクしたブログ記事のサムネイル画像が表示されないときの解決法




Instagramをfacebookと連携する方法 同時投稿するやり方 できない時の対処法 Appliv Topics




ブログに入れた複数の写真からお気に入りの1枚をfacebookに表示する方法 Facebookデバッガー




完全図解 パソコンからインスタグラムに投稿する 複数画像投稿も可能 Seの良心




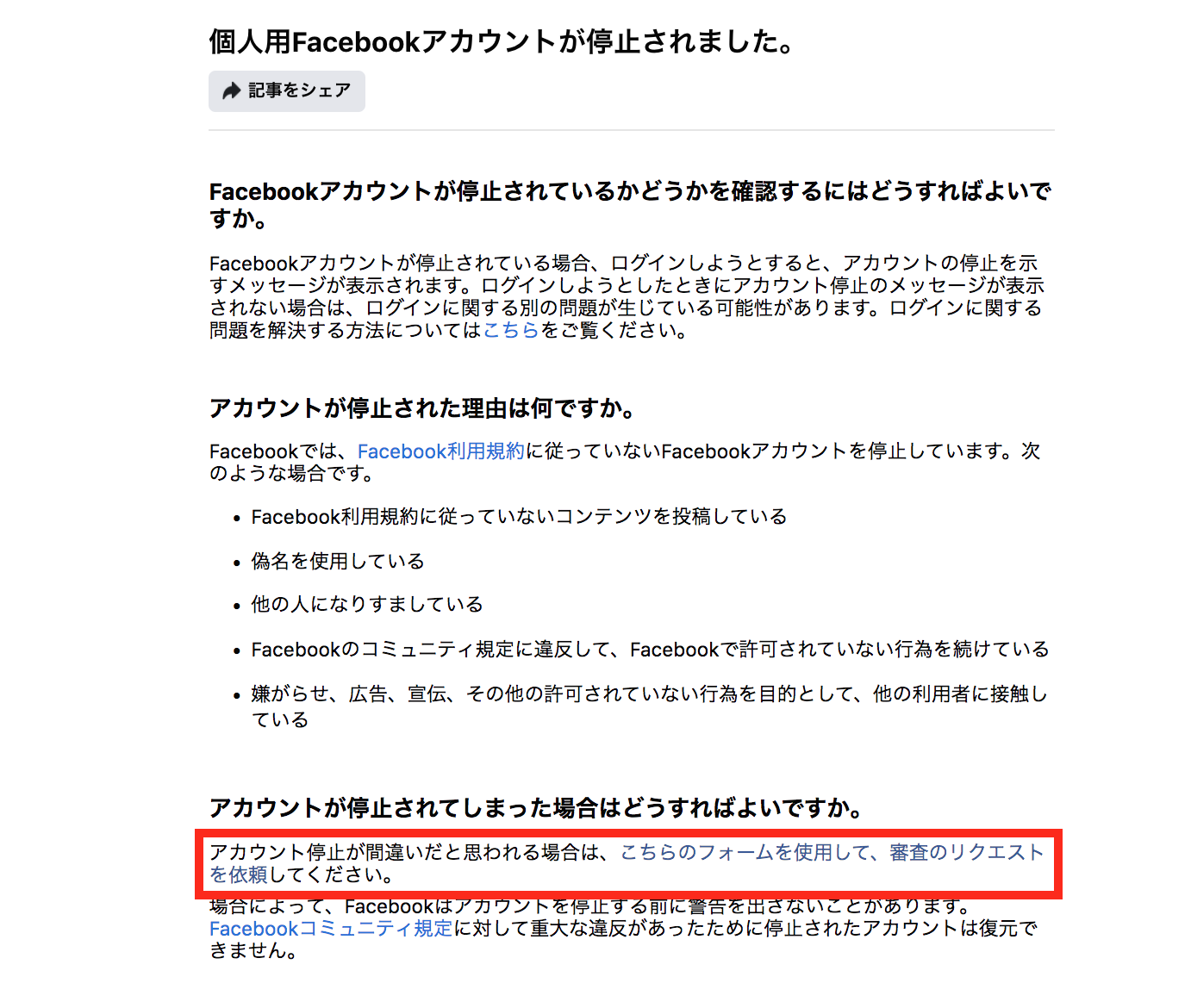
Facebookアカウントが停止に 6つの理由と対処法 デジオデジコ デジデジ




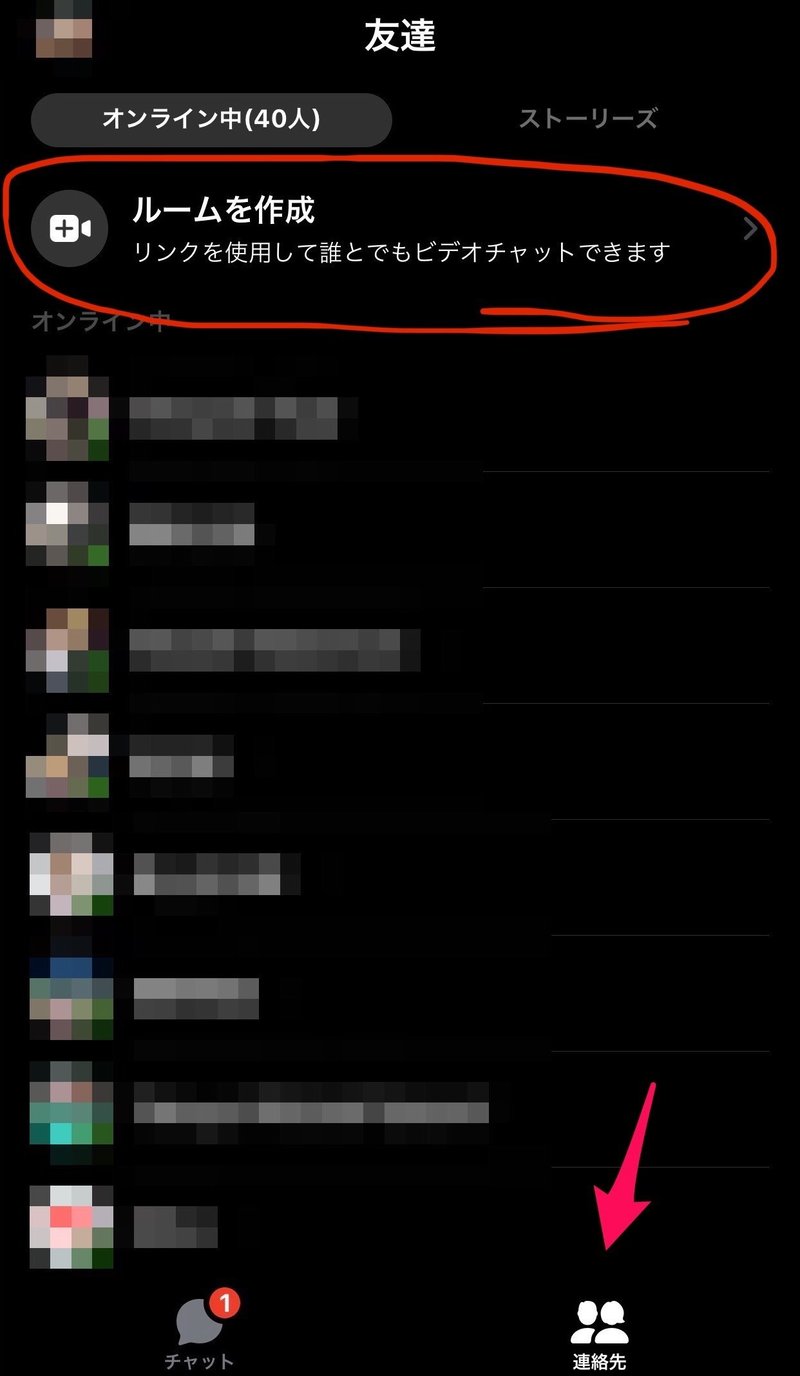
Facebook Rooms ルーム が使えるようになったよ 早速使い方教えるよ わきたせんせい Ict Edutainment Note




Facebookメッセンジャーの便利機能5選 位置情報共有 や いいねボタン変更 も Time Space By Kddi




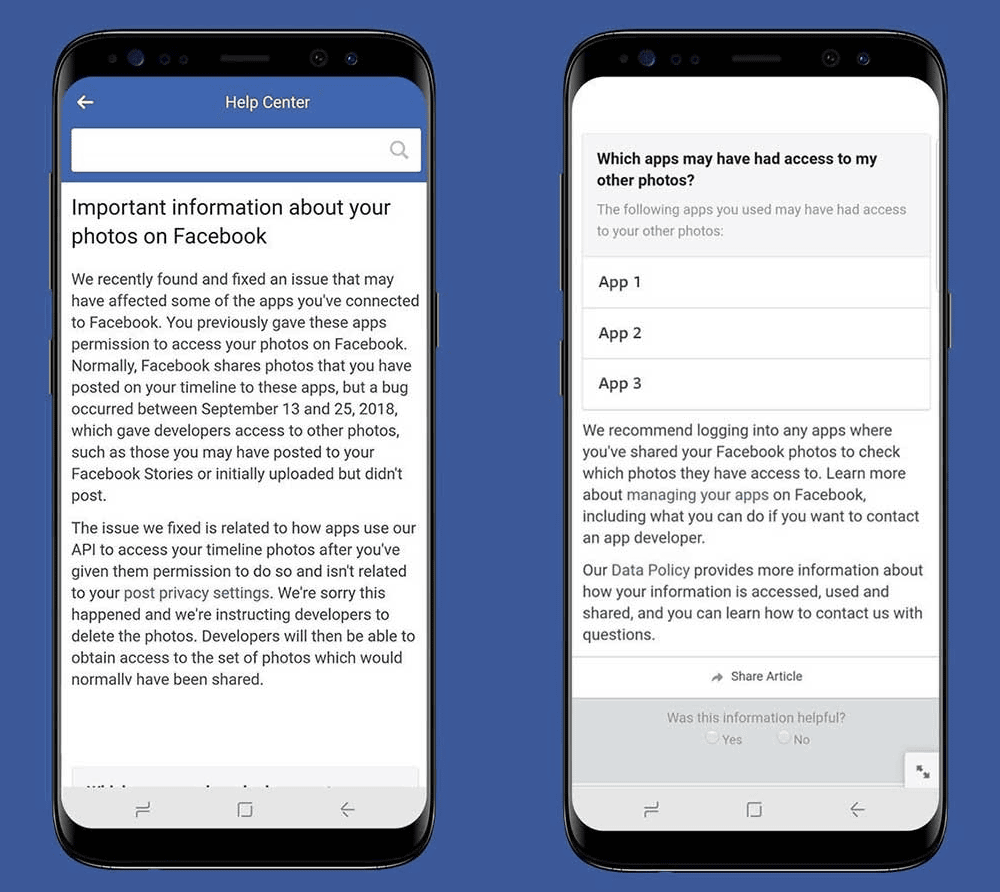
Facebookで680万人のユーザーの未公開写真が流出した可能性が発覚 Gigazine



0 件のコメント:
コメントを投稿